|
800
|
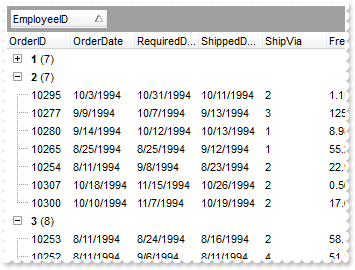
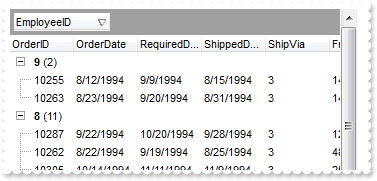
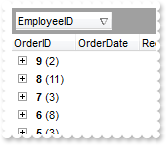
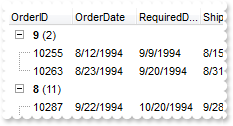
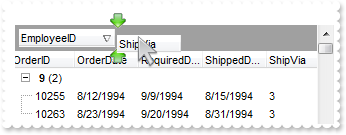
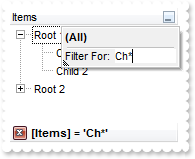
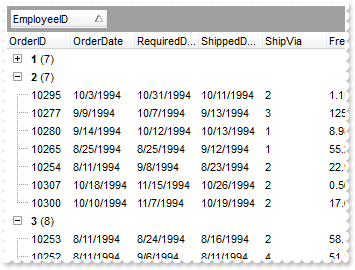
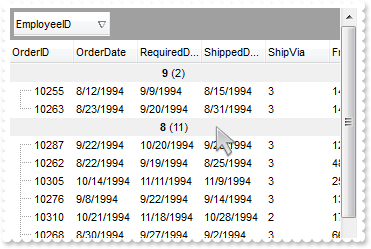
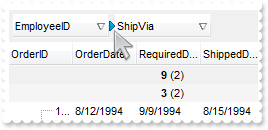
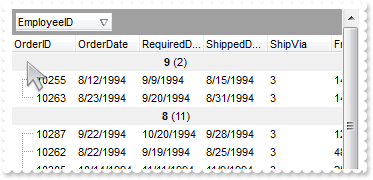
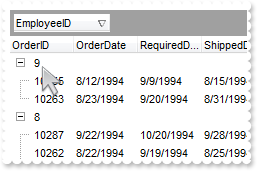
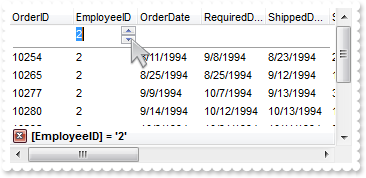
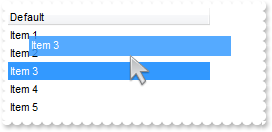
Is there a possibility to expand / collapse all groups (or group by group) at runtime with a method (equivalent to pressing the + or - button in the group header)

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = 1
.EndUpdate
.BeginUpdate
.EnsureVisibleColumn(0)
with .Items
.DefaultItem = .FirstVisibleItem
.ExpandItem(0) = .F.
endwith
.EndUpdate
endwith
|
|
799
|
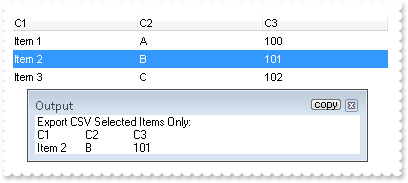
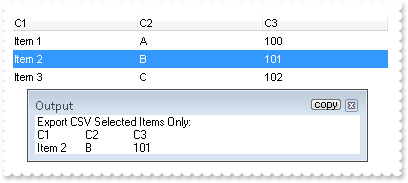
Is there any public method to export the selected data

with thisform.Grid1
.BeginUpdate
with .Columns
.Add("C1")
.Add("C2").FormatColumn = "1 index `A-Z`"
.Add("C3").FormatColumn = "100 index ``"
endwith
with .Items
.AddItem("Item 1")
.DefaultItem = .AddItem("Item 2")
.SelectItem(0) = .T.
.AddItem("Item 3")
endwith
.EndUpdate
DEBUGOUT( "Export CSV Selected Items Only:" )
DEBUGOUT( .Export("","sel") )
endwith
|
|
798
|
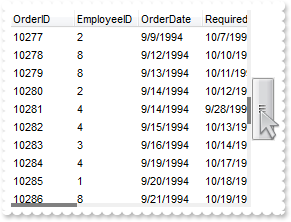
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area

with thisform.Grid1
.BeginUpdate
.ScrollBars = 15
.Object.ScrollPartVisible(0,65536) = .T.
.Object.ScrollPartVisible(1,65536) = .T.
.Object.ScrollPartVisible(2,65536) = .T. && 0x2
.ScrollWidth = 4
.Object.Background(276) = RGB(240,240,240)
.Object.Background(260) = RGB(128,128,128)
.ScrollHeight = 4
.Object.Background(404) = .Background(276)
.Object.Background(388) = .Background(260)
.Object.Background(511) = .Background(276)
.EndUpdate
endwith
|
|
797
|
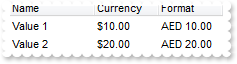
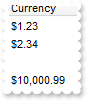
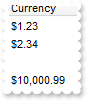
I need to format a Column with Currency Format, but we use we are using Dhirams (AED)for the Amount. How to do this

with thisform.Grid1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Name")
with .Add("Currency")
.SortType = 1
.AllowSizing = .F.
.Width = 64
.FormatColumn = "currency(value)"
endwith
with .Add("Format")
.SortType = 1
.AllowSizing = .F.
.Width = 64
.FormatColumn = "`AED ` + (value format ``)"
endwith
endwith
with .Items
h = .AddItem("Value 1")
.DefaultItem = h
.CellValue(0,1) = 10
.DefaultItem = h
.CellValue(0,2) = 10
h = .AddItem("Value 2")
.DefaultItem = h
.CellValue(0,1) = 20
.DefaultItem = h
.CellValue(0,2) = 20
endwith
.EndUpdate
endwith
|
|
796
|
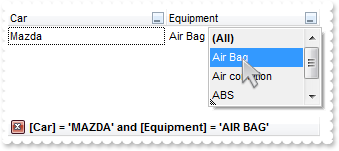
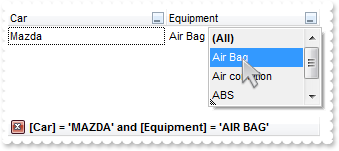
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

with thisform.Grid1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
with .Add("Car")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "MAZDA"
endwith
with .Add("Equipment")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
.FilterType = 3
.Filter = "AIR BAG"
endwith
endwith
with .Items
.DefaultItem = .AddItem("Mazda")
.CellValue(0,1) = "Air Bag"
.DefaultItem = .AddItem("Toyota")
.CellValue(0,1) = "Air Bag,Air condition"
.DefaultItem = .AddItem("Ford")
.CellValue(0,1) = "Air condition"
.DefaultItem = .AddItem("Nissan")
.CellValue(0,1) = "Air Bag,ABS,ESP"
.DefaultItem = .AddItem("Mazda")
.CellValue(0,1) = "Air Bag, ABS,ESP"
.DefaultItem = .AddItem("Mazda")
.CellValue(0,1) = "ABS,ESP"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
795
|
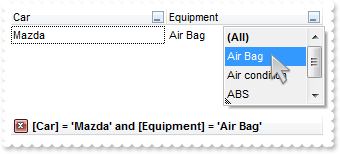
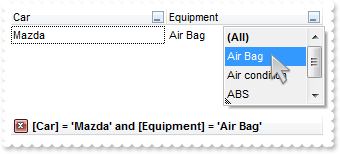
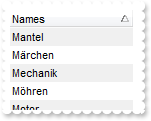
How can I have a case-sensitive filter

with thisform.Grid1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
with .Add("Car")
.DisplayFilterButton = .T.
.FilterType = 496 && FilterTypeEnum.exFilterDoCaseSensitive Or FilterTypeEnum.exFilter
.Filter = "Mazda"
endwith
with .Add("Equipment")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
.FilterType = 259 && FilterTypeEnum.exFilterDoCaseSensitive Or FilterTypeEnum.exPattern
.Filter = "Air Bag"
endwith
endwith
with .Items
.DefaultItem = .AddItem("Mazda")
.CellValue(0,1) = "Air Bag"
.DefaultItem = .AddItem("Toyota")
.CellValue(0,1) = "Air Bag,Air condition"
.DefaultItem = .AddItem("Ford")
.CellValue(0,1) = "Air condition"
.DefaultItem = .AddItem("Nissan")
.CellValue(0,1) = "Air Bag,ABS,ESP"
.DefaultItem = .AddItem("Mazda")
.CellValue(0,1) = "Air Bag, ABS,ESP"
.DefaultItem = .AddItem("Mazda")
.CellValue(0,1) = "ABS,ESP"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
794
|
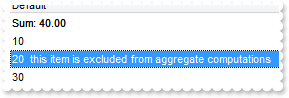
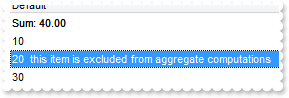
How can I exclude an item from aggregate/total computation

with thisform.Grid1
.Columns.Add("Default").Def(17) = 1
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.DefaultItem = h
.CellValue(0,0) = "sum(all,rec,%0)"
.DefaultItem = h
.CellValueFormat(0,0) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.DefaultItem = h
.FormatCell(0,0) = "`Sum: ` + (value format ``) "
.AddItem(10)
h = .AddItem(20)
.DefaultItem = h
.SortableItem(0) = .F.
.DefaultItem = h
.FormatCell(0,0) = "value + ` <fgcolor=808080> this item is excluded from aggregate computations</fgcolor>`"
.AddItem(30)
endwith
endwith
|
|
793
|
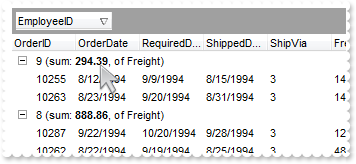
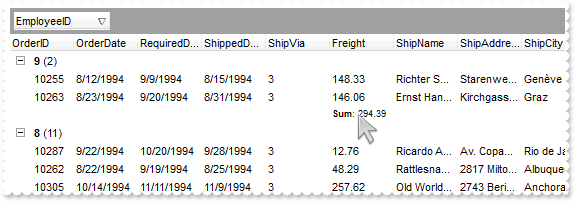
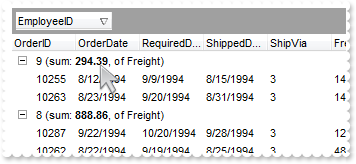
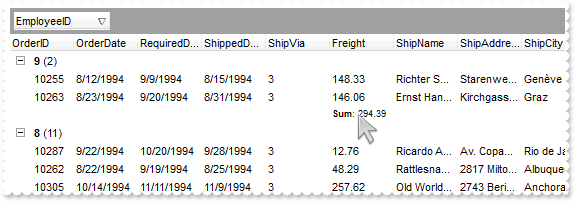
Is is possible to change the default group header to display sum rather than count

with thisform.Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SingleSort = .F.
.SortBarVisible = .T.
.AllowGroupBy = .T.
.Columns.Item(6).AllowGroupBy = .F.
with .Columns.Item(1)
.GroupByFormatCell = "'<caption> (sum: <b>' + value + '</b>, of Freight)'"
.GroupByTotalField = "sum(current,rec,%6)"
.SortOrder = .T. && .T.
endwith
.EndUpdate
endwith
|
|
792
|
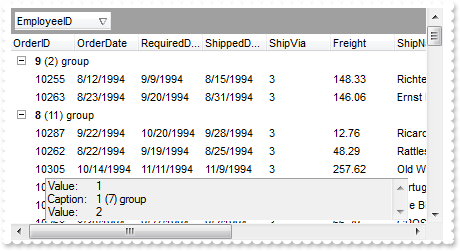
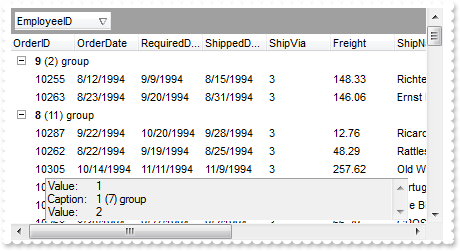
How do I get the caption of the group during the AddGroupItem event

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
with .Items
DEBUGOUT( "Caption:" )
DEBUGOUT( .CellCaption(Item,.GroupItem(Item)) )
DEBUGOUT( "Value:" )
DEBUGOUT( .CellValue(Item,.GroupItem(Item)) )
endwith
endwith
with thisform.Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SingleSort = .F.
.SortBarVisible = .T.
.AllowGroupBy = .T.
with .Columns.Item(1)
.GroupByFormatCell = "'<b><caption></b> (' + value + ') group'"
.SortOrder = .T. && .T.
endwith
.EndUpdate
endwith
|
|
791
|
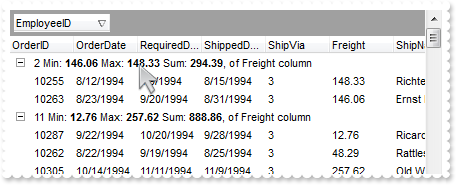
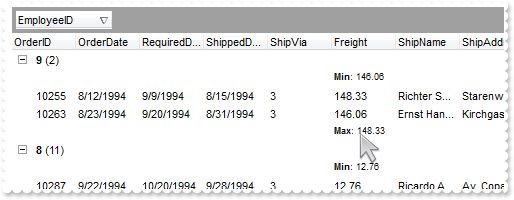
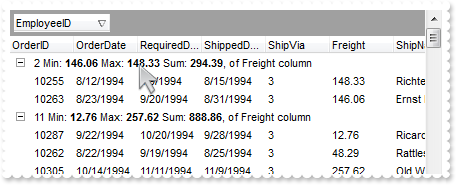
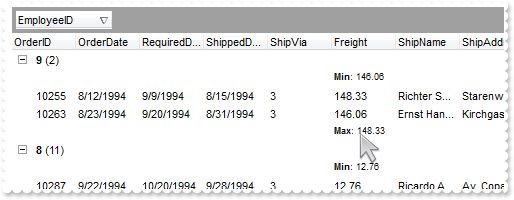
Is it possible, to add more aggregate functions to grouping header

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
with .Items
.DefaultItem = Item
.FormatCell(0,.GroupItem(Item)) = "value + ` Min: <b>` + %13 + `</b> Max: <b>` + %14 + `</b> Sum: <b>` + %15 + `</b>, of Freight column`"
.DefaultItem = Item
.CellValue(0,"Min") = "min(current,all,dbl(%6))"
.DefaultItem = Item
.CellValueFormat(0,"Min") = 4
.DefaultItem = Item
.CellValue(0,"Max") = "max(current,all,dbl(%6))"
.DefaultItem = Item
.CellValueFormat(0,"Max") = 4
.DefaultItem = Item
.CellValue(0,"Sum") = "sum(current,all,dbl(%6))"
.DefaultItem = Item
.CellValueFormat(0,"Sum") = 4
endwith
endwith
*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SingleSort = .F.
.SortBarVisible = .T.
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = .T. && .T.
with .Columns
.Add("Min").Visible = .F.
.Add("Max").Visible = .F.
.Add("Sum").Visible = .F.
endwith
.EndUpdate
endwith
|
|
790
|
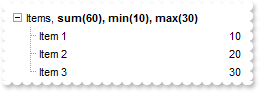
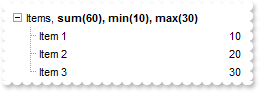
Is it possible to display more aggregate functions to a single cell (method 2)

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.SortOnClick = 0
.LinesAtRoot = 5
.Indent = 13
.HeaderVisible = .F.
.LinesAtRoot = -1
with .Columns
.Add("Items")
.Add("Quantity").Editor.EditType = 4
.Add("Sum").Visible = .F.
.Add("Min").Visible = .F.
.Add("Max").Visible = .F.
endwith
with .Items
h = .AddItem("Items")
.DefaultItem = h
.CellMerge(0,0) = 1
.DefaultItem = h
.FormatCell(0,0) = "`Items, <b>sum(` + %2 + `), min(` + %3 + `), max(` + %4 + `)</b>`"
.DefaultItem = h
.CellValueFormat(0,0) = 1
.DefaultItem = h
.CellValue(0,2) = "sum(current,dir,dbl(%1))"
.DefaultItem = h
.CellValueFormat(0,2) = 4
.DefaultItem = h
.CellValue(0,3) = "min(current,dir,dbl(%1))"
.DefaultItem = h
.CellValueFormat(0,3) = 4
.DefaultItem = h
.CellValue(0,4) = "max(current,dir,dbl(%1))"
.DefaultItem = h
.CellValueFormat(0,4) = 4
.DefaultItem = .InsertItem(h,Null,"Item 1")
.CellValue(0,1) = 10
.DefaultItem = .InsertItem(h,Null,"Item 2")
.CellValue(0,1) = 20
.DefaultItem = .InsertItem(h,Null,"Item 3")
.CellValue(0,1) = 30
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
789
|
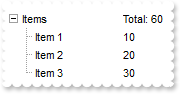
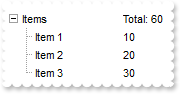
How can I use the current in the aggregate/total field

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.SortOnClick = 0
.LinesAtRoot = 5
.Indent = 13
.HeaderVisible = .F.
.LinesAtRoot = -1
with .Columns
.Add("Items")
.Add("Quantity").Editor.EditType = 4
endwith
with .Items
h = .AddItem("Items")
.DefaultItem = h
.CellValue(0,1) = "sum(current,dir,dbl(%1))"
.DefaultItem = h
.CellValueFormat(0,1) = 4
.DefaultItem = h
.FormatCell(0,1) = "`Total: `+ value"
.DefaultItem = .InsertItem(h,Null,"Item 1")
.CellValue(0,1) = 10
.DefaultItem = .InsertItem(h,Null,"Item 2")
.CellValue(0,1) = 20
.DefaultItem = .InsertItem(h,Null,"Item 3")
.CellValue(0,1) = 30
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
788
|
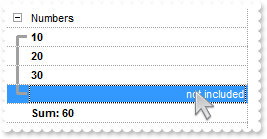
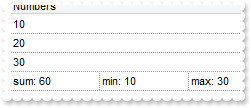
How can I prevent a specified item to be not included in the aggregate/total function

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.DrawGridLines = -1
.SortOnClick = 0
.LinesAtRoot = 5
.HasLines = 2
.HeaderVisible = .F.
.Columns.Add("Numbers").Editor.EditType = 4
with .Items
h = .AddItem("Numbers")
.DefaultItem = h
.CellEditorVisible(0,0) = .F.
.DefaultItem = .InsertItem(h,Null,10)
.ItemBold(0) = .T.
.DefaultItem = .InsertItem(h,Null,20)
.ItemBold(0) = .T.
.DefaultItem = .InsertItem(h,Null,30)
.ItemBold(0) = .T.
h1 = .InsertItem(h,Null,"not included")
.DefaultItem = h1
.CellEditorVisible(0,0) = .F.
.DefaultItem = h1
.CellValueFormat(0,0) = 1
.DefaultItem = h1
.CellHAlignment(0,0) = 2
.DefaultItem = h1
.SortableItem(0) = .F.
h1 = .InsertItem(0,Null,"sum(all,rec,dbl(%0))")
.DefaultItem = h1
.ItemBold(0) = .T.
.DefaultItem = h1
.SelectableItem(0) = .F.
.DefaultItem = h1
.CellValueFormat(0,0) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.DefaultItem = h1
.FormatCell(0,0) = "`Sum: ` + value"
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
787
|
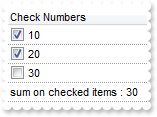
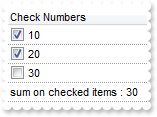
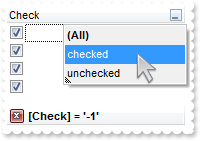
Is is possible to specify which items/cells/fields to be included by the aggregate/total function I am using

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
.DefaultItem = Item
.Items.SortableItem(0) = .F.
endwith
*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.Grid1
with .Items
.DefaultItem = Item
.SortableItem(0) = .CellState(Item,ColIndex)
endwith
.Refresh
endwith
*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.TreeColumnIndex = -1
.FullRowSelect = 0
.DrawGridLines = -1
.SortOnClick = 0
.Columns.Add("Check Numbers").Editor.EditType = 4
with .Items
.DefaultItem = .AddItem(10)
.CellHasCheckBox(0,0) = .T.
h = .AddItem(20)
.DefaultItem = h
.CellHasCheckBox(0,0) = .T.
.DefaultItem = h
.CellState(0,0) = 1
.DefaultItem = .AddItem(30)
.CellHasCheckBox(0,0) = .T.
h = .AddItem("sum(all,rec,dbl(%0))")
.DefaultItem = h
.SelectableItem(0) = .F.
.DefaultItem = h
.CellValueFormat(0,0) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.DefaultItem = h
.FormatCell(0,0) = "`sum on checked items : ` + value"
endwith
.EndUpdate
endwith
|
|
786
|
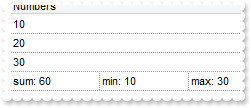
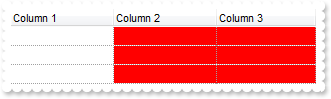
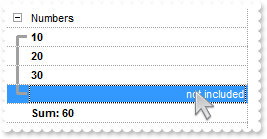
Can I display multiple total/aggregate functions such as sum, min or max, into a single cell (method 1)

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.TreeColumnIndex = -1
.FullRowSelect = 0
.DrawGridLines = -1
.Columns.Add("Numbers").Editor.EditType = 4
with .Items
.AddItem(10)
.AddItem(20)
.AddItem(30)
h = .AddItem("sum(all,rec,dbl(%0))")
.DefaultItem = h
.SelectableItem(0) = .F.
.DefaultItem = h
.CellValueFormat(0,0) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.DefaultItem = h
.FormatCell(0,0) = "`sum: ` + value"
h = .SplitCell(h,0)
.CellValue(0,h) = "min(all,rec,dbl(%0))"
.CellValueFormat(0,h) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.FormatCell(0,h) = "`min: ` + value"
h = .SplitCell(0,h)
.CellValue(0,h) = "max(all,rec,dbl(%0))"
.CellValueFormat(0,h) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.FormatCell(0,h) = "`max: ` + value"
endwith
.EndUpdate
endwith
|
|
785
|
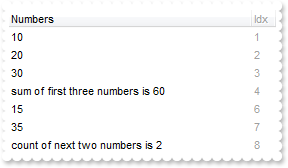
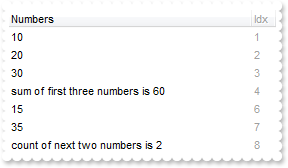
How can I use the index of the item in total/aggregate functions, rather than root or parent

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.TreeColumnIndex = -1
.FullRowSelect = 0
.Columns.Add("Numbers").Editor.EditType = 4
with .Columns.Add("Idx")
.FormatColumn = "0 index ``"
.Width = 24
.AllowSizing = .F.
.Enabled = .F.
endwith
with .Items
h = .AddItem("3 Numbers")
.DefaultItem = h
.ItemHeight(0) = 0
.DefaultItem = h
.SelectableItem(0) = .F.
.InsertItem(h,Null,10)
.InsertItem(h,Null,20)
.InsertItem(h,Null,30)
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("sum(0,dir,dbl(%0))")
.DefaultItem = h
.CellValueFormat(0,0) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.DefaultItem = h
.SelectableItem(0) = .F.
.DefaultItem = h
.FormatCell(0,0) = "`sum of first three numbers is ` + value"
h = .AddItem("3 Numbers")
.DefaultItem = h
.ItemHeight(0) = 0
.DefaultItem = h
.SelectableItem(0) = .F.
.InsertItem(h,Null,15)
.InsertItem(h,Null,35)
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("count(5,dir,dbl(%0))")
.DefaultItem = h
.CellValueFormat(0,0) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.DefaultItem = h
.SelectableItem(0) = .F.
.DefaultItem = h
.FormatCell(0,0) = "`count of next two numbers is ` + value"
endwith
.EndUpdate
endwith
|
|
784
|
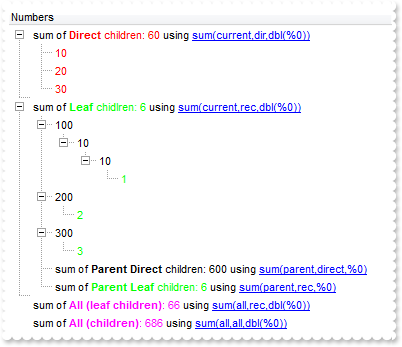
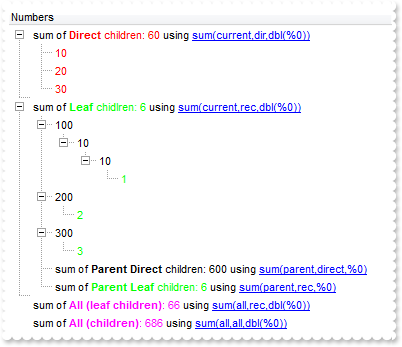
How can I have a better view of what current, parent, all, dir or rec means in total/aggregate fields

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = 1
.Columns.Add("Numbers").Editor.EditType = 4
with .Items
h = .AddItem("")
.DefaultItem = h
.CellValue(0,0) = "sum(current,dir,dbl(%0))"
.DefaultItem = h
.CellValueFormat(0,0) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.DefaultItem = h
.FormatCell(0,0) = "'sum of <fgcolor=FF0000><b>Direct</b> children: '+value + `</fgcolor> using <a>sum(current,dir,dbl(%0))`"
.DefaultItem = .InsertItem(h,Null,10)
.ItemForeColor(0) = RGB(255,0,0)
.DefaultItem = .InsertItem(h,Null,20)
.ItemForeColor(0) = RGB(255,0,0)
.DefaultItem = .InsertItem(h,Null,30)
.ItemForeColor(0) = RGB(255,0,0)
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
with .Items
h = .AddItem("")
.DefaultItem = h
.CellValue(0,0) = "sum(current,rec,dbl(%0))"
.DefaultItem = h
.CellValueFormat(0,0) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.DefaultItem = h
.FormatCell(0,0) = "'sum of <fgcolor=00FF00><b>Leaf</b> chidlren: '+value +`</fgcolor> using <a>sum(current,rec,dbl(%0))`"
.DefaultItem = .InsertItem(.InsertItem(.InsertItem(.InsertItem(h,Null,100),Null,10),Null,10),Null,1)
.ItemForeColor(0) = RGB(0,255,0)
.DefaultItem = .InsertItem(.InsertItem(h,Null,200),Null,2)
.ItemForeColor(0) = RGB(0,255,0)
.DefaultItem = .InsertItem(.InsertItem(h,Null,300),Null,3)
.ItemForeColor(0) = RGB(0,255,0)
h1 = .InsertItem(h,Null,"sum(parent,direct,%0)")
.DefaultItem = h1
.CellValueFormat(0,0) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.DefaultItem = h1
.FormatCell(0,0) = "'sum of <b>Parent Direct</b> children: '+value +`</fgcolor> using <a>sum(parent,direct,%0)`"
h1 = .InsertItem(h,Null,"sum(parent,rec,%0)")
.DefaultItem = h1
.CellValueFormat(0,0) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.DefaultItem = h1
.FormatCell(0,0) = "'sum of <fgcolor=00FF00><b>Parent Leaf</b> children: '+value +`</fgcolor> using <a>sum(parent,rec,%0)`"
.ExpandItem(0) = .T.
endwith
with .Items
h = .AddItem("")
.DefaultItem = h
.CellValue(0,0) = "sum(all,rec,dbl(%0))"
.DefaultItem = h
.CellValueFormat(0,0) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.DefaultItem = h
.FormatCell(0,0) = "'sum of <fgcolor=FF00FF><b>All (leaf children)</b>: '+value +`</fgcolor> using <a>sum(all,rec,dbl(%0))`"
endwith
with .Items
h = .AddItem("")
.DefaultItem = h
.CellValue(0,0) = "sum(all,all,dbl(%0))"
.DefaultItem = h
.CellValueFormat(0,0) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.DefaultItem = h
.FormatCell(0,0) = "'sum of <fgcolor=FF00FF><b>All (children)</b>: '+value +`</fgcolor> using <a>sum(all,all,dbl(%0))`"
endwith
.EndUpdate
endwith
|
|
783
|
Do you have any Fit-To-Page options when printing the control

with thisform.Grid1
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
with CreateObject("Exontrol.Print")
.Options = "FitToPage = On"
.PrintExt = thisform.Grid1.Object
.Preview
endwith
endwith
|
|
782
|
How do I hide the selection

with thisform.Grid1
.BeginUpdate
.MarkSearchColumn = .F.
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.ShowFocusRect = .F.
with .Columns
with .Add("Format")
var_s = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=000"
var_s = var_s + "0FF>+'+(value format '2|.|3|,' ): '0.00') )"
.FormatColumn = var_s
.Def(17) = 1
endwith
endwith
with .Items
.AddItem(10)
.AddItem(-8)
endwith
.EndUpdate
endwith
|
|
781
|
How do I access the cells, or how do I get the values in the columns

with thisform.Grid1
with .Columns
.Add("C1")
.Add("C2")
.Add("C3")
endwith
with .Items
h = .AddItem("Item 1")
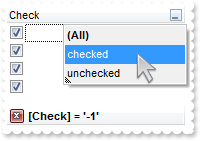
.DefaultItem = h
.CellValue(0,1) = "SubItem 1.1"
.DefaultItem = h
.CellValue(0,2) = "SubItem 1.2"
DEBUGOUT( .CellValue(h,2) )
endwith
endwith
|
|
780
|
I am using the FormatColumn/FormatCell to format my columns. Is it possible to ignore the SelForeColor, so the foreground color for selected items does not override my settings

*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.Grid1
with .Items
.ClearItemBackColor(0)
.DefaultItem = .SelectedItem(0)
.ItemBackColor(0) = RGB(128,255,255)
endwith
endwith
with thisform.Grid1
.BeginUpdate
.MarkSearchColumn = .F.
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.ShowFocusRect = .F.
with .Columns
with .Add("Format")
var_s = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=000"
var_s = var_s + "0FF>+'+(value format '2|.|3|,' ): '0.00') )"
.FormatColumn = var_s
.Def(17) = 1
endwith
endwith
with .Items
.AddItem(10)
.AddItem(-8)
endwith
.EndUpdate
endwith
|
|
779
|
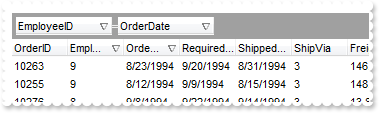
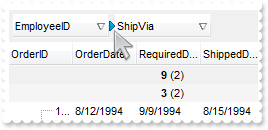
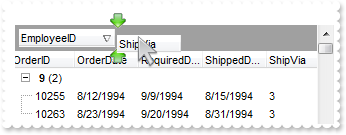
How can I get the number of columns being shown in the control's SortBar part

with thisform.Grid1
.BeginUpdate
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SingleSort = .F.
.SortBarVisible = .T.
.Columns.Item(1).SortOrder = .T. && .T.
.Columns.Item(2).SortOrder = .T. && .T.
DEBUGOUT( .Columns.SortBarColumnsCount )
.EndUpdate
endwith
|
|
778
|
How can I add a header and footer for grouping items

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
with .Items
h = .InsertItem(Item,Null,"")
.DefaultItem = h
.SelectableItem(0) = .F.
.DefaultItem = h
.CellValue(0,6) = "min(parent,rec,dbl(%6))"
.DefaultItem = h
.CellValueFormat(0,6) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.DefaultItem = h
.FormatCell(0,6) = "`<font ;7><b>Min</b>: ` + value"
.DefaultItem = h
.ItemPosition(0) = 0
h = .InsertItem(Item,Null,"")
.DefaultItem = h
.SelectableItem(0) = .F.
.DefaultItem = h
.CellValue(0,6) = "max(parent,rec,dbl(%6))"
.DefaultItem = h
.CellValueFormat(0,6) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.DefaultItem = h
.FormatCell(0,6) = "`<font ;7><b>Max</b>: ` + value"
endwith
endwith
with thisform.Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SingleSort = .F.
.SortBarVisible = .T.
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = .T. && .T.
.EndUpdate
endwith
|
|
777
|
How can I add a footer for grouping items

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
with .Items
h = .InsertItem(Item,Null,"")
.DefaultItem = h
.SelectableItem(0) = .F.
.DefaultItem = h
.CellValue(0,6) = "sum(parent,rec,dbl(%6))"
.DefaultItem = h
.CellValueFormat(0,6) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.DefaultItem = h
.FormatCell(0,6) = "`<font ;7><b>Sum</b>: ` + value"
endwith
endwith
with thisform.Grid1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SingleSort = .F.
.SortBarVisible = .T.
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = .T. && .T.
.EndUpdate
endwith
|
|
776
|
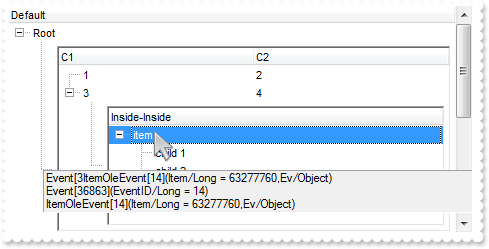
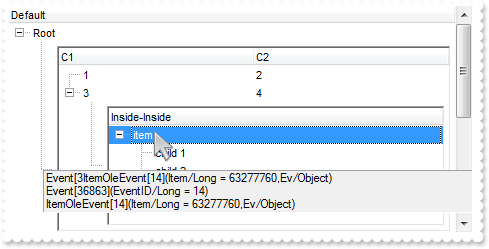
How can I handle the event for the inside controls

*** ItemOleEvent event - Fired when an ActiveX control hosted by an item has fired an event. ***
LPARAMETERS Item, Ev
with thisform.Grid1
DEBUGOUT( Ev )
endwith
with thisform.Grid1
.LinesAtRoot = -1
.ScrollBySingleLine = .T.
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .InsertControlItem(h,"Exontrol.Grid")
.DefaultItem = h
.ItemHeight(0) = 256
with .ItemObject(h)
.LinesAtRoot = -1
.ScrollBySingleLine = .T.
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
.DefaultItem = .AddItem(1)
.CellValue(0,1) = 2
endwith
h = .Items.AddItem(3)
.DefaultItem = h
.Items.CellValue(0,1) = 4
with .Items
.DefaultItem = h
.ExpandItem(0) = .T.
h = .InsertControlItem(h,"Exontrol.Grid")
with .ItemObject(h)
.LinesAtRoot = -1
.Columns.Add("Inside-Inside")
with .Items
h = .AddItem("item")
.InsertItem(h,Null,"child 1")
.InsertItem(h,Null,"child 2")
.InsertItem(h,Null,"child 3")
endwith
endwith
endwith
endwith
endwith
endwith
|
|
775
|
How can I specify the position of the item manually (Method 2)

with thisform.Grid1
.Columns.Add("Default")
with .Items
.AddItem("Child 3")
.AddItem("Child 2")
.AddItem("Child 1")
.DefaultItem = .ItemByIndex(0)
.ItemPosition(0) = 2
.DefaultItem = .ItemByIndex(1)
.ItemPosition(0) = 1
.DefaultItem = .ItemByIndex(2)
.ItemPosition(0) = 0
endwith
endwith
|
|
774
|
How can I specify the position of the item manually (Method 1)

with thisform.Grid1
.Columns.Add("Default")
with .Items
h3 = .AddItem("Child 3")
h2 = .AddItem("Child 2")
h1 = .AddItem("Child 1")
.DefaultItem = h3
.ItemPosition(0) = 2
.DefaultItem = h2
.ItemPosition(0) = 1
.DefaultItem = h1
.ItemPosition(0) = 0
endwith
endwith
|
|
773
|
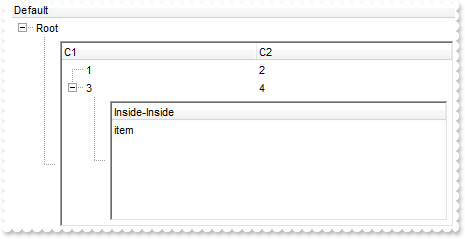
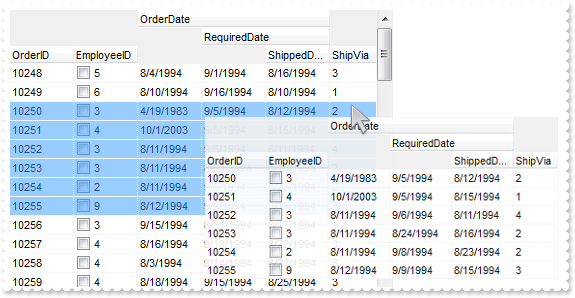
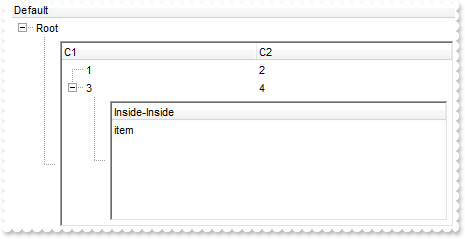
Is it possible to open second inside grid in inside-grid

with thisform.Grid1
.LinesAtRoot = -1
.ScrollBySingleLine = .T.
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .InsertControlItem(h,"Exontrol.Grid")
.DefaultItem = h
.ItemHeight(0) = 256
with .ItemObject(h)
.LinesAtRoot = -1
.ScrollBySingleLine = .T.
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
.DefaultItem = .AddItem(1)
.CellValue(0,1) = 2
endwith
h = .Items.AddItem(3)
.DefaultItem = h
.Items.CellValue(0,1) = 4
with .Items
.DefaultItem = h
.ExpandItem(0) = .T.
h = .InsertControlItem(h,"Exontrol.Grid")
with .ItemObject(h)
.Columns.Add("Inside-Inside")
.Items.AddItem("item")
endwith
endwith
endwith
endwith
endwith
|
|
772
|
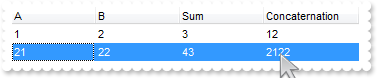
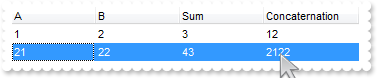
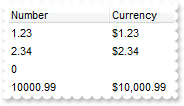
Computed field concatating strings values to calculated values. Is there something we can change this

with thisform.Grid1
with .Columns
.Add("A")
.Add("B")
.Add("Sum").ComputedField = "dbl(%0) + dbl(%1)"
.Add("Concaternation").ComputedField = "str(%0) + str(%1)"
endwith
with .Items
.DefaultItem = .AddItem(1)
.CellValue(0,1) = 2
.DefaultItem = .AddItem(21)
.CellValue(0,1) = 22
endwith
endwith
|
|
771
|
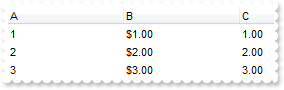
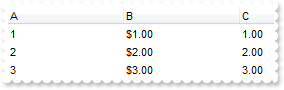
Is it possible the Items.FormatCell or Column.FormatColumn to use values from other columns

with thisform.Grid1
with .Columns
.Add("A").Editor.EditType = 4
.Add("B").FormatColumn = "currency(%0)"
.Add("C").FormatColumn = "%1 format ''"
endwith
with .Items
.AddItem(1)
.AddItem(2)
.AddItem(3)
endwith
endwith
|
|
770
|
Is it possible to do un-grouping the items

*** Click event - Occurs when the user presses and then releases the left mouse button over the grid control. ***
LPARAMETERS nop
with thisform.Grid1
.Ungroup
endwith
with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarHeight = 24
.HeaderHeight = 24
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.ReadOnly = -1
with .Columns.Item(1)
.Alignment = 1
.Def(4) = 15790320
.SortOrder = .T. && .T.
endwith
.EndUpdate
endwith
|
|
769
|
How can I change the visual aspect of the links in the sort bar

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarHeight = 24
.HeaderHeight = 24
.BackColorSortBar = RGB(240,240,240)
.BackColorSortBarCaption = .BackColor
var_s = "gBFLBCJwBAEHhEJAEGg4BdsIQAAYAQGKIYBkAKBQAGaAoDDgNw0QwAAxjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQYDkCQpAA"
var_s = var_s + "WL4tCyMc7QHKAWhrEAbJjgQYJUh+TQAAZCIJRXRQAL/K6rKwnSCQIgkUBpGKdBynEYoYxAfyESCJWyIahWAwoQjUMB1HLQAAxC5kKbkIxyBABFBdVjVeBYG78Bz+ABjE"
var_s = var_s + "ovbAMEwPBqAMwmIAZDheA4FR4AGhTXKcbxrFaXZSzKckPRoADSZq1Sg5LjDJI2ABqU6ABqNLZtJKsZS4apABrWeZ3Q7QMLdFTwA4PH6EZhxXAYbTVeaPZjQIBAgI"
.VisualAppearance.Add(1,var_s)
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
with .Columns.Item(1)
.Alignment = 1
.Def(4) = 15790320
.SortOrder = .T. && .T.
endwith
with .Columns.Item(5)
.Alignment = 1
.Def(4) = 16119285
.SortOrder = .T. && .T.
endwith
.Object.Background(28) = 0x1000000
.EndUpdate
endwith
|
|
768
|
Is it possible to display no +/- button for grouped items

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
with .Columns.Item(1)
.Alignment = 1
.Def(4) = 15790320
endwith
.EndUpdate
endwith
|
|
767
|
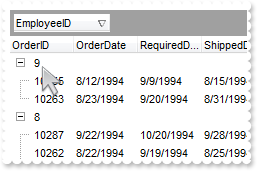
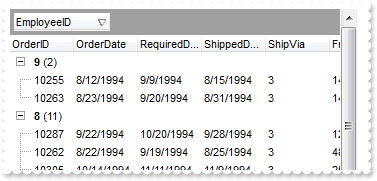
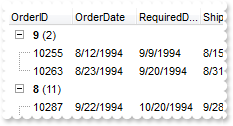
How can I remove the extra information that grouped items display

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = 5
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.Columns.Item(6).AllowGroupBy = .F.
with .Columns.Item(1)
.GroupByTotalField = ""
.GroupByFormatCell = ""
endwith
.EndUpdate
endwith
|
|
766
|
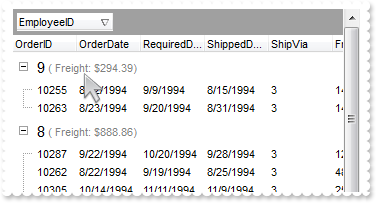
How can I change the label, caption or the formula of the grouped items

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
.DefaultItem = Item
.Items.ItemDividerLineAlignment(0) = 3
endwith
*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.Columns.Item(6).AllowGroupBy = .F.
with .Columns.Item(1)
.GroupByTotalField = "sum(current,rec,%6)"
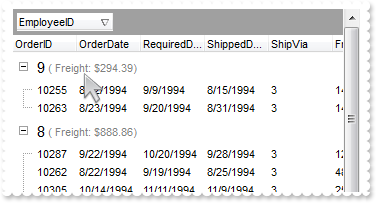
.GroupByFormatCell = "'<font ;11>' + <caption> + '</font> <fgcolor=808080>( Freight: ' + currency(value) + ')'"
endwith
.DefaultItemHeight = 28
.EndUpdate
endwith
|
|
765
|
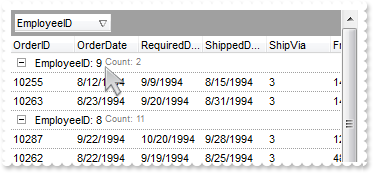
How can I change the aspect of grouped items

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
with .Items
.DefaultItem = Item
.ItemDividerLine(0) = 0
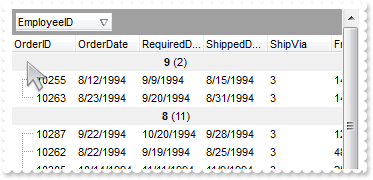
l = .GroupItem(Item)
.DefaultItem = Item
.CellSingleLine(0,l) = .F.
.DefaultItem = Item
.CellBold(0,l) = .T.
.DefaultItem = Item
.CellBackColor(0,l) = 0x1000000
endwith
endwith
with thisform.Grid1
.BeginUpdate
.ScrollBySingleLine = .T.
.LinesAtRoot = 0
.TreeColumnIndex = -1
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
var_s = "gBFLBCJwBAEHhEJAEGg4BKoCg6AADACAxRDAMgBQKAAzQFAYcBuGiGAAGMZhWgmFgAQhFcZQSKUOQTDKMIziaQIRDEMw5SSNIxyAK0QBkAqNQCkKKwIgmNYDSBMYABBI"
var_s = var_s + "MBwiGQaRJnegYRDUMJCQjRVITVLMNoXDKZIyqEAHfpWVJWSLHcIhDBJUjcOYyTiOQrzCK8dB0G6bIrGEZpYRAPwEYDIIjbQhqFYDChCNLwHScEAxC4kLhnKK6Vb9d6HY"
var_s = var_s + "hiOJYXhmDrfR7IMhyLI8QafFqXZhmOZZXizPY9T7QNB0LQ8eZbJqnahqOpaOx2W5dV7YNh2LTWGzXNq3bhuOzLbrme59X7gOB3RZeE4XRrHchxKq8XxnG6dZ7oOTUXof"
var_s = var_s + "FOK5WmudQTh2LpfHOO5em+doSh4LwfhOS5mnGIw9D6LxfjOW5unSIQ+D8L4flOa5yD2fg/D+L5fnOe54ByigGAKAJgEgBBrgGYIICYCoCmCSAcGOA5hAgRgSgSYQBGoF"
var_s = var_s + "oFmGCBmBqBphGESgegeYgIgYIoHkSKIWCaCZigiJgqgqYhog4LoLmGSJGDKBZhEiVg2gMY4ImYCIBGOSJ1n6D5kAeZZ2hCZBHj4RoRl6J4eEqEpeAkNhOHaXYJEYUh0G"
var_s = var_s + "USRVkwchlgkZZChaZZGnWOoXmYBpOGKGJamaLhmhmWhJiYahnlmSY2G4ZZZEmRhyGMZxJlWCBhFCFgWHaHpYkmSh+GSJp6AWG4amgRoOGeIZahmEoKGyJgKDWOIXGkBw"
var_s = var_s + "GFmJJcHkWoWHQJQqGWVoTmmRx+EuJ5eFkIoiHuJBKhWdIQGqB52D2KpgDiaougMIxqyODJrEgbgvi2YgYjKOoumKSpij4FIrFsBg0iyLBKj6RoOmqSwmimMpkCqGpOii"
var_s = var_s + "bQJCaII0mmWxWFCJotgoXpahWaRLHaEY3mWag6mKIpuEmFoIjmaBbiYbIgi6RhaH+O5Onmcpyh2VYAAEASAg"
.VisualAppearance.Add(1,var_s)
.DrawGridLines = 1
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
with .Columns.Item(1)
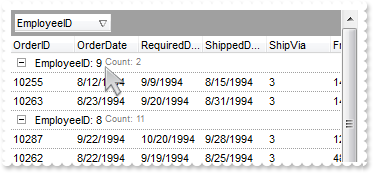
.GroupByFormatCell = "'EmployeeID: ' + <caption> + '<br><font ;7><fgcolor=808080>Count: ' + value"
endwith
.EndUpdate
endwith
|
|
764
|
How can I remove or change the line it shows for grouped items

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
.DefaultItem = Item
.Items.ItemDividerLine(0) = 0
endwith
with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.EndUpdate
endwith
|
|
763
|
Is it possible to determine whether an item is regular or a group by item
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Grid1
h = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( .Items.GroupItem(h) )
endwith
with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.EndUpdate
endwith
|
|
762
|
How can I collapse all items when the user performs a grouping

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
.DefaultItem = Item
.Items.ExpandItem(0) = .F.
endwith
with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.EndUpdate
endwith
|
|
761
|
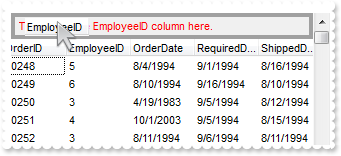
Is it possible to select columns that user can drop to the sort bar, when using the Group By feature

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "<fgcolor=FF0000>Try to drag the EmployeeID column here."
.AllowGroupBy = .T.
.Columns.Item(1).AllowGroupBy = .F.
.EndUpdate
endwith
|
|
760
|
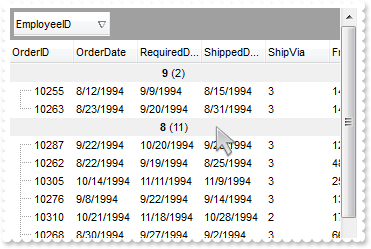
How can I enable the Group By support, with no sort bar

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SingleSort = .F.
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = .T. && .T.
.EndUpdate
endwith
|
|
759
|
Does your control support Group-By feature

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.EndUpdate
endwith
|
|
758
|
How can I restrict a field to number only (Method 3, Float)

with thisform.Grid1
with .Columns.Add("Numbers").Editor
.EditType = 1
.Numeric = 1
endwith
.Items.AddItem(12)
endwith
|
|
757
|
How can I restrict a field to number only (Method 2, Integer only)

with thisform.Grid1
with .Columns.Add("Numbers").Editor
.EditType = 1
.Numeric = -1
endwith
.Items.AddItem(12)
endwith
|
|
756
|
How can I restrict a field to number only (Method 1)

with thisform.Grid1
with .Columns.Add("Numbers").Editor
.EditType = 8
.Mask = "###.###"
endwith
.Items.AddItem(12)
endwith
|
|
755
|
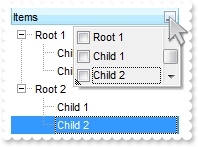
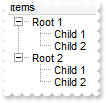
Is it possible to include only leaf items ( items with no childs ) in the drop down list

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 1315 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc Or FilterListEnum.exLeafItems
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
754
|
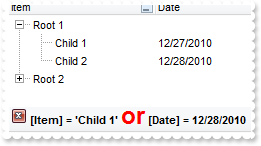
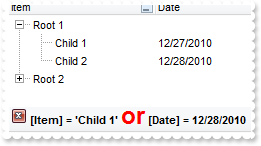
I have several columns, but noticed that the filter is using AND between columns, but I need OR clause for filtering. Is it possible

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Item")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.Filter = "Child 1"
.FilterType = 240
endwith
with .Columns.Add("Date")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.DisplayFilterDate = .T.
.FilterList = 9474 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exNoItems
.Filter = {^2010-12-28}
.FilterType = 4
endwith
.FilterCriteria = "%0 or %1"
.Object.Description(23) = "<font ;18><fgcolor=FF0000>or</fgcolor></font>"
.Object.Description(11) = "<font ;18><fgcolor=FF0000>and</fgcolor></font>"
with .Items
h = .AddItem("Root 1")
.DefaultItem = .InsertItem(h,Null,"Child 1")
.CellValue(0,1) = {^2010-12-27}
.DefaultItem = .InsertItem(h,Null,"Child 2")
.CellValue(0,1) = {^2010-12-28}
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.DefaultItem = .InsertItem(h,Null,"Child 1")
.CellValue(0,1) = {^2010-12-29}
.DefaultItem = .InsertItem(h,Null,"Child 2")
.CellValue(0,1) = {^2010-12-30}
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
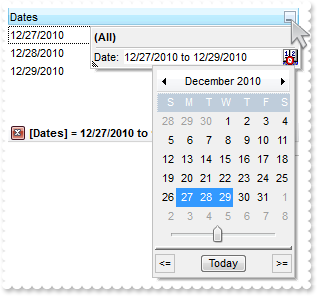
753
|
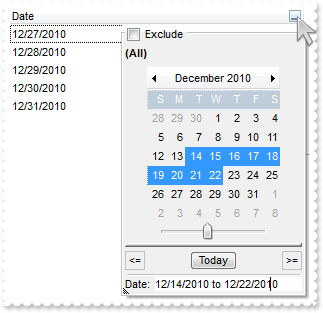
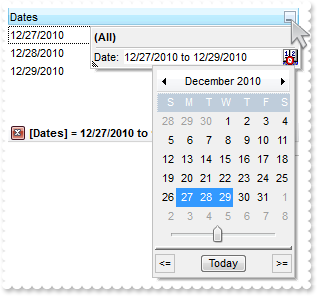
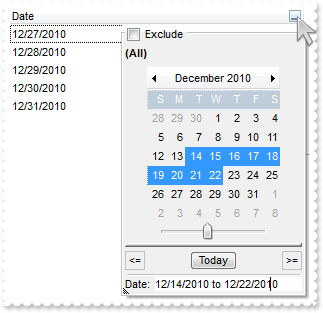
Is it possible exclude the dates being selected in the drop down filter window

with thisform.Grid1
.BeginUpdate
with .Columns.Add("Date")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.DisplayFilterDate = .T.
.FilterList = 9474 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exNoItems
endwith
with .Items
.AddItem({^2010-12-27})
.AddItem({^2010-12-28})
.AddItem({^2010-12-29})
.AddItem({^2010-12-30})
.AddItem({^2010-12-31})
endwith
.EndUpdate
endwith
|
|
752
|
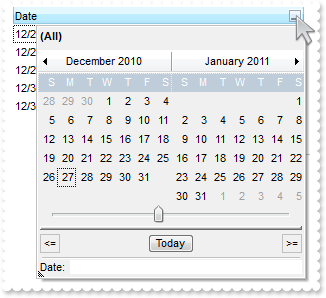
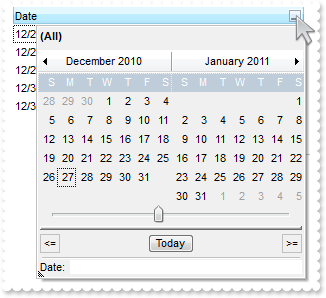
How can I display a calendar control inside the drop down filter window

with thisform.Grid1
.BeginUpdate
with .Columns.Add("Date")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.DisplayFilterDate = .T.
.FilterList = 1282 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exNoItems
endwith
with .Items
.AddItem({^2010-12-27})
.AddItem({^2010-12-28})
.AddItem({^2010-12-29})
.AddItem({^2010-12-30})
.AddItem({^2010-12-31})
endwith
.EndUpdate
endwith
|
|
751
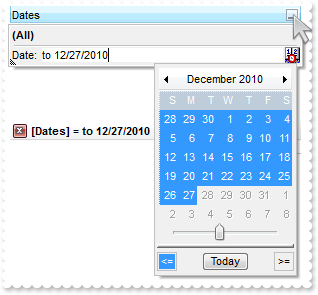
|
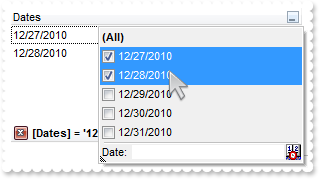
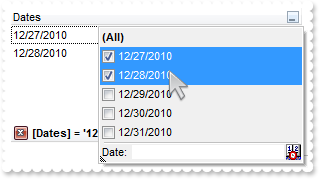
Is it possible to include the dates as checkb-boxes in the drop down filter window

with thisform.Grid1
.BeginUpdate
with .Columns.Add("Dates")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.DisplayFilterDate = .T.
.FilterList = 1280 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
.Filter = "to 12/27/2010"
.FilterType = 4
endwith
with .Items
.AddItem({^2010-12-27})
.AddItem({^2010-12-28})
.AddItem({^2010-12-29})
.AddItem({^2010-12-30})
.AddItem({^2010-12-31})
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
750
|
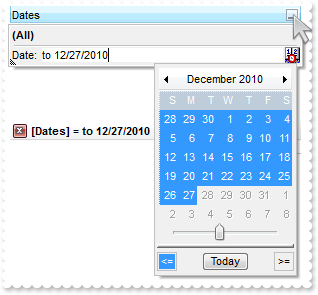
How can I filter items for dates before a specified date

with thisform.Grid1
.BeginUpdate
with .Columns.Add("Dates")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.DisplayFilterDate = .T.
.FilterList = 1026 && FilterListEnum.exShowFocusItem Or FilterListEnum.exNoItems
.Filter = "to 12/27/2010"
.FilterType = 4
endwith
with .Items
.AddItem({^2010-12-27})
.AddItem({^2010-12-28})
.AddItem({^2010-12-29})
.AddItem({^2010-12-30})
.AddItem({^2010-12-31})
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
749
|
Is it possible to filter dates

with thisform.Grid1
.BeginUpdate
with .Columns.Add("Dates")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.DisplayFilterDate = .T.
.FilterList = 1026 && FilterListEnum.exShowFocusItem Or FilterListEnum.exNoItems
endwith
with .Items
.AddItem({^2010-12-27})
.AddItem({^2010-12-28})
.AddItem({^2010-12-29})
.AddItem({^2010-12-30})
.AddItem({^2010-12-31})
endwith
.EndUpdate
endwith
|
|
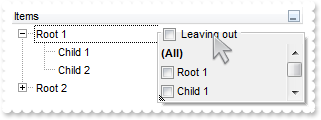
748
|
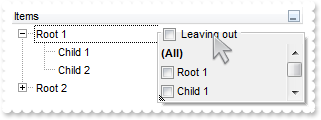
Is it possible to change the Exclude field name to something different, in the drop down filter window

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.Object.Description(25) = "Leaving out"
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
endwith
.EndUpdate
endwith
|
|
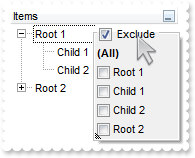
747
|
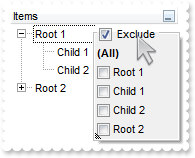
How can I display the Exclude field in the drop down filter window

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
endwith
.EndUpdate
endwith
|
|
746
|
Is it possible to show and ensure the focused item from the control, in the drop down filter window

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 1280 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.DefaultItem = .InsertItem(h,Null,"Child 2")
.SelectItem(0) = .T.
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
745
|
Is it possible to show only blanks items with no listed items from the control

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 16386 && FilterListEnum.exShowBlanks Or FilterListEnum.exNoItems
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
744
|
How can I include the blanks items in the drop down filter window

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 16640 && FilterListEnum.exShowBlanks Or FilterListEnum.exShowCheckBox
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
743
|
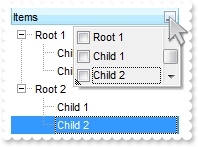
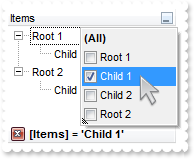
How can I select multiple items in the drop down filter window, using check-boxes

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 256
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
742
|
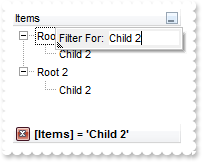
Is it possible to allow a single item being selected in the drop down filter window

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 128
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
741
|
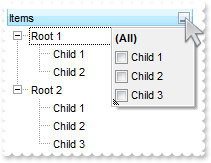
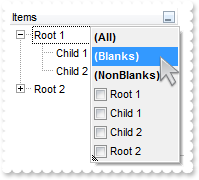
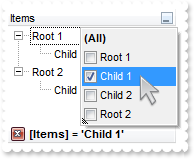
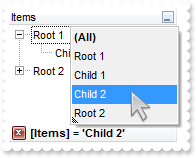
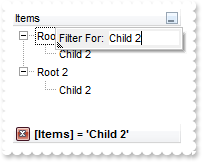
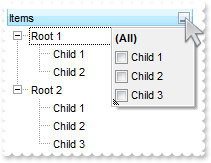
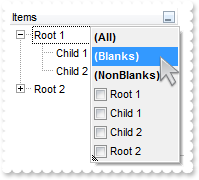
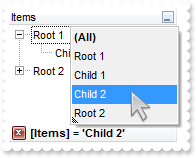
How can I display no (All) item in the drop down filter window

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.Object.Description(0) = ""
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.FilterList = 2
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
740
|
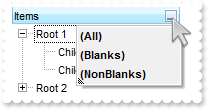
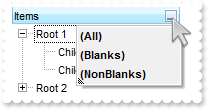
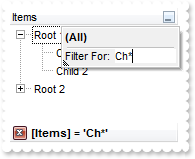
Is it possible to display no items in the drop down filter window, so only the pattern is visible

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.FilterList = 2
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
739
|
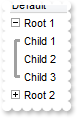
How can I show the child items with no identation

with thisform.Grid1
.LinesAtRoot = 5
.Indent = 12
.HasLines = 2
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
endwith
endwith
|
|
738
|
Is there other ways of showing the hierarchy lines (exGroupLinesAtRoot)

with thisform.Grid1
.LinesAtRoot = 1
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
737
|
Is there other ways of showing the hierarchy lines (exGroupLinesOutside)

with thisform.Grid1
.LinesAtRoot = 5
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
endwith
endwith
|
|
736
|
Is there other ways of showing the hierarchy lines (exGroupLinesInsideLeaf)

with thisform.Grid1
.LinesAtRoot = 4
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
735
|
Is there other ways of showing the hierarchy lines (exGroupLinesInside)

with thisform.Grid1
.LinesAtRoot = 3
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
734
|
Is there other ways of showing the hierarchy lines (exGroupLines)

with thisform.Grid1
.LinesAtRoot = 2
.Indent = 12
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(.InsertItem(h,Null,"Child 2"),Null,"SubChild 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
733
|
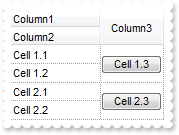
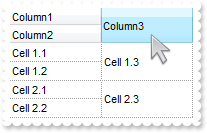
Is it possible to display a column with buttons when using exCRD format

with thisform.Grid1
.BeginUpdate
.DrawGridLines = -2
.DefaultItemHeight = 36
.FullRowSelect = 0
with .Columns
with .Add("Column1")
.Visible = .F.
.Editor.EditType = 1
endwith
with .Add("Column2")
.Visible = .F.
.Editor.EditType = 1
endwith
with .Add("Column3")
.Alignment = 1
.HeaderAlignment = 1
.Visible = .F.
.Def(2) = .T.
.Def(3) = .T.
endwith
with .Add("FormatLevel")
.FormatLevel = "(0/1),2:64"
.Def(32) = .FormatLevel
endwith
endwith
with .Items
h = .AddItem("Cell 1.1")
.DefaultItem = h
.CellValue(0,1) = "Cell 1.2"
.DefaultItem = h
.CellValue(0,2) = "Cell 1.3"
h = .AddItem("Cell 2.1")
.DefaultItem = h
.CellValue(0,1) = "Cell 2.2"
.DefaultItem = h
.CellValue(0,2) = "Cell 2.3"
endwith
.EndUpdate
endwith
|
|
732
|
How can I change the check-boxes appearance

with thisform.Grid1
.LinesAtRoot = -1
with .Columns.Add("Default")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
with .VisualAppearance
.Add(1,"XP:Button 3 12")
.Add(2,"XP:Button 3 11")
.Add(3,"XP:Button 3 10")
endwith
.Object.CheckImage(0) = 16777216
.Object.CheckImage(1) = 33554432
.Object.CheckImage(2) = 50331648
endwith
|
|
731
|
Is it possible to disable the cell's editor context menu
with thisform.Grid1
with .Columns.Add("Edit").Editor
.EditType = 1
.Option(202) = .F.
endwith
with .Items
.AddItem(10)
.AddItem(20)
endwith
endwith
|
|
730
|
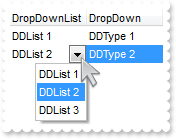
How can I find a value in a drop down editor

with thisform.Grid1
with .Columns.Add("DropDownList").Editor
.EditType = 3
.AddItem(1,"DDList 1")
.AddItem(2,"DDList 2")
.AddItem(3,"DDList 3")
endwith
with .Columns.Add("DropDown").Editor
.EditType = 2
.AddItem(1,"DDType 1")
.AddItem(2,"DDType 2")
.AddItem(3,"DDType 3")
endwith
with .Items
.DefaultItem = .AddItem(1)
.CellValue(0,1) = thisform.Grid1.Columns.Item(1).Editor.FindItem(1)
.DefaultItem = .AddItem(2)
.CellValue(0,1) = thisform.Grid1.Columns.Item(1).Editor.FindItem(2)
endwith
endwith
|
|
729
|
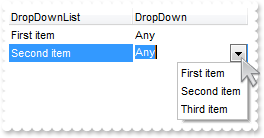
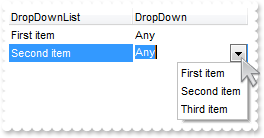
What is the difference between DropDownType and DropDownListType

with thisform.Grid1
with .Columns.Add("DropDownList").Editor
.EditType = 3
.AddItem(1,"First item")
.AddItem(2,"Second item")
.AddItem(3,"Third item")
endwith
with .Columns.Add("DropDown").Editor
.EditType = 2
.AddItem(1,"First item")
.AddItem(2,"Second item")
.AddItem(3,"Third item")
endwith
with .Items
.DefaultItem = .AddItem(1)
.CellValue(0,1) = "Any"
.DefaultItem = .AddItem(2)
.CellValue(0,1) = "Any"
endwith
endwith
|
|
728
|
How can I add or change the padding (spaces) for captions in the control's header

with thisform.Grid1
.BeginUpdate
.Columns.Add("Padding-Left").Def(52) = 18
with .Columns.Add("Padding-Right")
.Def(53) = 18
.HeaderAlignment = 2
endwith
.EndUpdate
endwith
|
|
727
|
Do you have any plans to add cell spacing and cell padding to the cells

with thisform.Grid1
.BeginUpdate
.DrawGridLines = -2
with .Columns.Add("Padding-Left")
.Def(0) = .T.
.Def(48) = 18
endwith
.Columns.Add("No-Padding").Def(0) = .T.
.Columns.Add("Empty").Position = 0
with .Items
.DefaultItem = .AddItem("Item A.1")
.CellValue(0,1) = "Item A.2"
.DefaultItem = .AddItem("Item B.1")
.CellValue(0,1) = "Item B.2"
.DefaultItem = .AddItem("Item C.1")
.CellValue(0,1) = "Item C.2"
endwith
.EndUpdate
endwith
|
|
726
|
Is it possible to change the height for all items at once

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(0) = .T.
endwith
.EndUpdate
.DefaultItemHeight = 12
.Items.ItemHeight(0) = 12
endwith
|
|
725
|
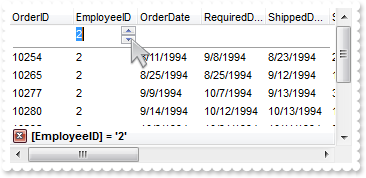
Can I display somehow the filter just on the top of the list, with an editor associated to each column

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
DEBUGOUT( "Locked:" )
DEBUGOUT( .Items.IsItemLocked(Item) )
with .Columns.Item(ColIndex)
.Filter = NewValue
.FilterType = 3
endwith
.ApplyFilter
endwith
*** MouseUp event - Occurs when the user releases a mouse button. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Grid1
.Edit(.Items.LockedItem(0,0))
endwith
with thisform.Grid1
.ColumnAutoResize = .F.
.ScrollBySingleLine = .T.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
with .Items
.LockedItemCount(0) = 2
h = .LockedItem(0,0)
.CellEditor(h,0).EditType = 1
h = .LockedItem(0,1)
.DefaultItem = h
.ItemHeight(0) = 4
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.SelectableItem(0) = .F.
endwith
endwith
|
|
724
|
Is it possible to display information about the firing events
*** Event event - Notifies the application once the control fires an event. ***
LPARAMETERS EventID
with thisform.Grid1
DEBUGOUT( .EventParam(-2) )
endwith
|
|
723
|
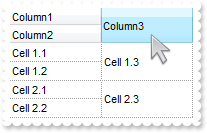
How can I change the layout of my columns when using the exCRD

with thisform.Grid1
.BeginUpdate
.DrawGridLines = -2
.DefaultItemHeight = 36
with .Columns
with .Add("Column1")
.Visible = .F.
.Editor.EditType = 1
endwith
with .Add("Column2")
.Visible = .F.
.Editor.EditType = 1
endwith
.Add("Column3").Visible = .F.
with .Add("FormatLevel")
.FormatLevel = "(0/1),2"
.Def(32) = .FormatLevel
endwith
endwith
with .Items
h = .AddItem("Cell 1.1")
.DefaultItem = h
.CellValue(0,1) = "Cell 1.2"
.DefaultItem = h
.CellValue(0,2) = "Cell 1.3"
h = .AddItem("Cell 2.1")
.DefaultItem = h
.CellValue(0,1) = "Cell 2.2"
.DefaultItem = h
.CellValue(0,2) = "Cell 2.3"
endwith
.EndUpdate
endwith
|
|
722
|
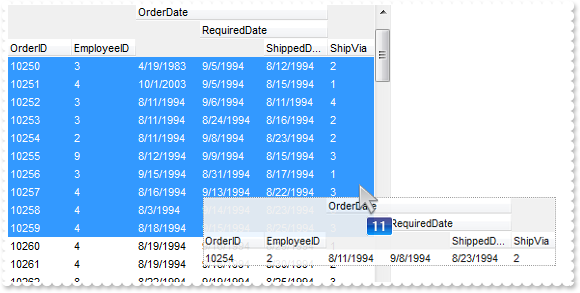
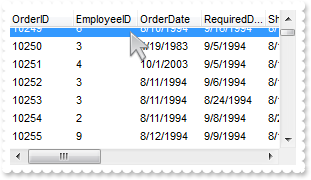
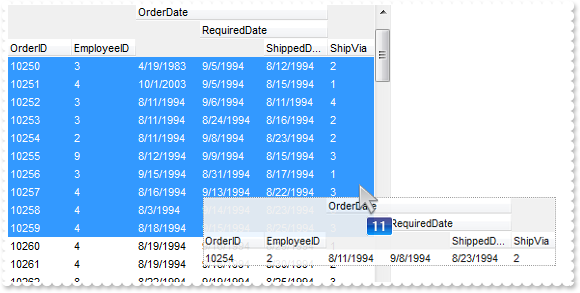
Is it possible to scroll the control's content by clicking and moving the mouse up or down

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.AutoDrag = 16
.EndUpdate
endwith
|
|
721
|
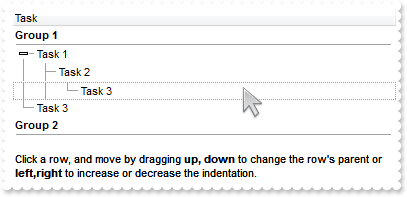
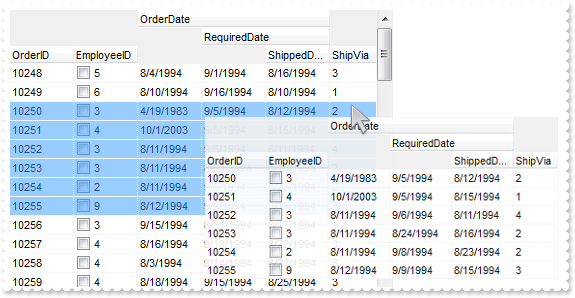
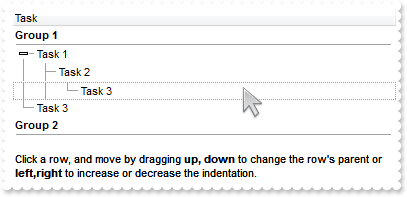
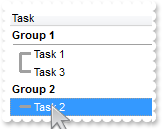
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a snapshot
with thisform.Grid1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.HTMLPicture("p1") = "c:\exontrol\images\card.png"
.Object.HTMLPicture("p2") = "c:\exontrol\images\sun.png"
.AutoDrag = 11
.LinesAtRoot = 0
.HasLines = 2
.ShowFocusRect = .F.
.DefaultItemHeight = 26
.Columns.Add("Task")
with .Items
h = .AddItem("<img>p1:32</img>Group 1")
.DefaultItem = h
.CellValueFormat(0,0) = 1
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemBold(0) = .T.
h1 = .InsertItem(h,Null,"Task 1")
h2 = .InsertItem(h,Null,"Task 2")
h3 = .InsertItem(h,Null,"Task 3")
h = .AddItem("<img>p2:32</img>Group 2")
.DefaultItem = h
.CellValueFormat(0,0) = 1
.DefaultItem = h
.ItemBold(0) = .T.
.DefaultItem = h
.ItemDivider(0) = 0
h1 = .InsertItem(h,Null,"Task")
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
720
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a image

with thisform.Grid1
.BeginUpdate
var_s = "gCJKBOI4NBQaBQAhQNJJIIhShQAIERFQIA0RAYGLriiIEM5BJpBiIARYlMBNhQPLhJIhBKhoQLlTTLV4la5VYx/fZVOoee7de62drYdI4YIWcIteIQEbEEAzCghEwIRI"
var_s = var_s + "ZKSmJD8EIZMzARgZKYmEAmDISYgEAISIJKdg4JzSOK7bp9b73HiqezeNYxLD7Th7N67dpmQSQIZJUpzVRqT46PY9Xy1yL2Qz/c6HXbzHoAKYgWrzC7tZDtLgBOpzOajQ"
var_s = var_s + "ApWDXZwOdABb6eHa+fCHMTCB7AMo7S6AIxMcADcAIfHEe6AQ7/G7zfhfHqeAb/AJ8B6TfITMAVGLrd4Db78aY/fydH77axfPjjS5fP7tcLMY6EOYed4dbyHcwHCoHfAI"
var_s = var_s + "CCApOHEDgcA+OAnACAJgBya5jAoLh5hCc4OGcQ47GeQIBneNoGHaTI5kAKxOHuHAzjGXp5mwAZgnyNB/nCPh9g+ABinGYA1kmGYAAqThjgGQRwHiThPC8Vhfnma5/ngX"
var_s = var_s + "Zvn8ew7keQBfmOUAYCIBj7ngbY/nqS4/nkDYzieXwLn+dp+j+EpiE8CAAEKNwZFOTZ3FCOpgHyRQHkCcAJmUDRzgEHwhAYHoRAGHxADuCAxAeDxOAcHA3jmRw4guaoam"
var_s = var_s + "cbZMAwM4EDWTkNgGqQqHYPJEDmKhrDwB4QmcKAsgkcQGGQHBLiYfBGjcCESFATIID0KgDjgBJ3hGVQVk4JZqHcbpklef58g+fwFScd09j+AwnECWY0FeEIBFmdIyAsZ4"
var_s = var_s + "fHyEIRB6Ch4F8UZLDWdQ5CAAheEOTAxGmWgDhqYIaEGO4AgiAYNm8RhwACKo4HaCgviCHptB4Uo9ACAQlFsG5rEINAFh4WpxAQRAqE4QAlGARJGjmLw2EYfAdk8DIomY"
var_s = var_s + "GJKjISY5AiChKGYIg/EMUg7iEGZ7B8GABn4Do0jYWRVASMgiGoLwTHMdJKEkaI9CaZwej6H85mcCAGlwBQfFoH4bFyJgEAOdRBBCEoSC4ZpUAOOpwBURBbieeYzEeKwI"
var_s = var_s + "AOJQAFSVABp6U5Kg+PhvkGex8HAOJnE2ZgPF4WY1kQHALiic54lcYYQiAQ55g6VQbHMdZfjyF4PCYTTLkaAQGCadRIE0VImlQLQgm0EhalsNYMkgHRMDKHpiGoEYmlAR"
var_s = var_s + "pZDQYQMiECYzHwQhEHCKZOmOVZ+mMJYgFqIRgBYVoLCmXgHlAaoeCUYJKgcU4IneHoQiIQR5kIDBEBiGhMDoHgL4CQ/BiBeEIOILgRBaBwL8fweAZiZGaNEWoYBwjuBS"
var_s = var_s + "AAOoiASBECMJwG44Qih6EEDMcIRBmCyBcPQRgwwBCRECJgPQ+h0gRBCDQZYNwXjwB8FAVYvQsC8BSKYWy+BvABC8DwSobAghSAEOoFgjGKAVEeJCA4oBxDZB2PwWQCWq"
var_s = var_s + "gQAkCEAgfA4D2HSB0PwEwsBdCICkBoKgIjVAEFcD4gw8D0CsAEXwnQtgFBoAUPIahmiICANQRwWgjCDGKAsbwEBaCjEozkWQDhECcCiMsIAjBIiQBMAYA4DRUCMBsCkY"
var_s = var_s + "A+xaCFESG8P4LwBCqGqIQOgiRtASESIYOA+xmAnCoIUYo1QJhiE4BIAT+REghVkG0SwcgnCbAEJoI44QoCnFQFQCgjx0BdCSG8XIzQegFc0KgbIJgWgkDUBkOIrgEicC"
var_s = var_s + "OKAM4HBwDnA+JkIQXg9jYBmJ1SI3w4hxDsIYNQzxnDeEUPkZwIQfAaFcE0LQmwsAtEsEYAo8BXCjCsEAAYLggDQEIOQYIsBWgeFSBkEo4A+iPBQIQGAIQ8AIBCBEPowB"
var_s = var_s + "DjQCkKQAAHhoiMBGFEWoggFDqEkBkIA7RcjKDwNcAYthjh9AeBAIoKhCDUDaD0YIewUAlFiFoRqrBlhVGOHoAoXw9ADH0H4cA2RZieFmAsZAQwnitHgPoS4RhfDyEqHM"
var_s = var_s + "aQcAhiaHoAQa4gwDCzCEB4GISgIgACeM0DIHwQi0AZAkOIGgoCfFQncQ4ZhcgqHYB8HwagsCPGaOoZwAhQATHGAwKgcAAiVGMjsSIihRBcFeK4CILQ7hjGAMsCoUBSgi"
var_s = var_s + "EANMYg1RiiCAoKAd45wuCeDMK4VwYAbA3AQDgIwchDCUD2EIdAqA8gkCuAsSgXQZCcFeFcM4jAxhPHYOYZgdxHChAwCwJQhQ4hMB4H8SwKAKgeA4MMfwQQRV9qGPcGwU"
var_s = var_s + "QDjOBOGoDwUA9BWBuJ8CEIxlh7G+MgKgxRciEEkHERo9hUBWWIJURgqhRA4CoEsJYjxXhQAAKKoY8R6DjGYLMaYjgMAgBKKgAQwQ7jcBYGAP4Fx9TnE8MMOgAhDiHFgF"
var_s = var_s + "gYAcAFA7F2DATYdxGCjCCGcWIgBzinAWI4R4MxZh5FEMgEIVwrgzCUPESgIhCCYCwP4CgPg/DiASDEQIwhnBuBIMYIQ6g9X2D2GYOYmxTD3AcB8CQ3hbh4FaGoHI3gkj"
var_s = var_s + "7HIE4awEAiAtAaCkXwxQSBAH6CsEAgBhi5BSMscoihug5HxmgLgZQFhYAqKYGIMRPgvCwCwFgqh9gwFOOQAoKg4D8pm2UOIeQOAAHwOgEYWBXA7BcC4I4tBHDgBlkoQ9"
var_s = var_s + "5x7hJFaN4OgwRbgAHWPEYIcw6gFFqEYUwUxnhsB8DITYGQciaHeL0bIKBZADAoG0CgFxWioDuGYNolQLAEAWkEagowVCs2SFAeIWBzD7A5NwC4kAuB4DgAQWYqRuj7GS"
var_s = var_s + "AoQwDCtgZH0OQCYGBjgOAiDgbAzxmBmDgHzjQQBvh3k+CwS4PR1jRHEMcNgAhLgXGMCsPgGAsguGeBkQ4cxTDzCGKYWYfQpDwCoAoRQZwzguA4B4BrVhsA7HhycDIpQj"
var_s = var_s + "hrDCHkeoiR4gLDQIQYIXAtMfD6EAdQaBrMBEiLEJIFAoAdCiBEKgow8jNHOCqwgrhMi+A2PEMIThWiZFcIMaoCBIhEGSJkTgOwhCAFGAcBIRxvCmBqIcLIvwrC4FyIEd"
var_s = var_s + "YBRqDaEiEcRAYRBi/GcFIc4OBJDLCmNYVYGwzdGBMNMDIqgYC2DyO8dwQQLgHCWLsJwEB4hIHGNkVwWRvreAiI0LQKwRDZGwKAVgUQGD7AcEEUgIAnBQFEI0f4XAEO6G"
var_s = var_s + "sHADoaBSDkEKE0DQwwoCuBMMwQYBx4DwAIEoDwjQOBYhUgNhGAGBwgWB9gCADhXBZhkBfgtAAgFApBNhKABAcuohnAPhphug6B2B3BehghyAghRArAWBgAjBghDhPApA"
var_s = var_s + "ZF1DsB4hjAlBUBFBEhThiheArAFhVBtB1BIhuBiAHgUALBMgXhXg/hGAqAggbAuB+hZgKgQHdBSgTAxA2A1AfBDhigRBAgyBzApgFhAAjh9goAlhvBSBsArACsBgshAB"
var_s = var_s + "BhNgVgphqBvBAg8higxA0hPhoghhkgNgcBaBtBRhhBdBHB2B2AeBQgFgRhxh4ADAYgsgtBWBahchdBgB6h8gjgTBMABgIgghqh0AXAcAJhtBEAQAVBigZBMh5hUAKBNg"
var_s = var_s + "uAKAph+BVgQBYBglUBUgKgbAOhZgEgOAOhghygagOAOAgAlARhRA5hOByAWh6g6p/gugChjAAhrABhWBDBHA6hDByBtgaBeg8hpATBVvSg2vRgDhSAHJxvQA+AhB4A5h"
var_s = var_s + "JB3h0gzgjhUAEBagFAnhPg/g2BUhIqJhchGA3hUgJBmh8BIAmAAgnB4BnBxhegjgMgtAyhsgphVheAdADA+O2hAhzB4AQBxA+AzAsABhpBYgBATBuhOheB1BshTBNBZg"
var_s = var_s + "5gsBWAWAnBWALBYBUAOwAh0gTARhoB4segWBrg4A/Awhgh5h6Bch4hFhRghgFhSAjgjhwAshYBcAfAhh1AgAkAeg3geh5A8G2BSh6gHAAAVBnAghGBQBdA3A+gEAggMg"
var_s = var_s + "fhqgth4BQlMBXgGBBA3BJgxhZg0g7BVhEBhB/A3AxBahlBWP0g7BMh0h9BiBoh/AkBvhMh4AqnwABhjAWh0hEBUgCgjh2gUA1gcAdBAhOgOhMAmBggZh5BjA1gOgtBQh"
var_s = var_s + "3h2hWBCg2gLgpAVsNBWhnAUBZhAhfBvgRhCAwASh6hbAUgyBihJBEBwA6gmh4BggBBSBBAygABghEgIgWAaBQB3BKgFAYBRAQAFBggig0BGgFAIg5hYhKBwB5BlAYBeg"
var_s = var_s + "PAwAuA6h2B3hhhnA+ASBiBGA5g4BYADgYhGBUBBhVhNhcgispBFA4A/hnhyAFhnAEBKH9hjh6gNBnAnAwgfB1gMhjhAh0hmBsAwBWhQAsBygshDAChYhNhZguB6AuESB"
var_s = var_s + "eB+gXB+ByABg3gugVgeAvg9g7hwBBgPh3z/AmATBYA/gsBshthngrBlBZhiBCgugaBeAFABBnA2h4hWAtB3BcBnBWghAxA1g/BCACBFgahKAFA+hrgIimgXAIhhBkBgh"
var_s = var_s + "AhihCwVArhshvA4h+AwASAChAAHAqhVgVoTB5B1gIoOAxBBBphzgegbgFgcAeB2BggMgWA1BDBWB4BxgHgLAmMrBrB1gHAUgdgeA9BdgJEbhDgfhNAQhah5B7AXhWhIh"
var_s = var_s + "dByAjh3gCgpB2Acg+hvB5hzBLhLhSBnB0BdhfBSBfqRgNhVAFAQhMB1hrhNAEhQhY1SB0ANAxgxA7gDg7A7gwBWAMg+BRB1hmBxApAjhlhtg6ADBAhdA8g8hZBpArBGA"
var_s = var_s + "NBFhTA2g3hQhLBIhshWBxhggQgmA9g8B/BeBxzzh/AXh8JCgDAqAdglAMg8B+AJhMBnBwB0BgggAPAjhrBFgThqA4gigPADgiAVASudB6gJBUhAgtAwB3h4BFFxhwBhh"
var_s = var_s + "7hQhyAhBnAlh6ASgOh/B9gFBIBrA8g6hbh2hWgrBmgpA1BjB9gkAmAWgAALBMA7g4A6AABnA6hLACglBjBChCAVBth9Atg1BTB3gGhZhhg0BrhvBNhJBSBvAzBTBjgnh"
var_s = var_s + "wBTgPhhBig8hjsJBIgRBKhPBJAjgXAXoYgPAHAHgABrhRhoB8U0B5BzBGBqhxBFAVAYBGAVg5BUhqAtAMhrgFhzAdgbhSAqA8B7AKAlAvB4gJANB4AxALAoAiVhpxBkh"
var_s = var_s + "qBZARBiAUgZBXBbAvKRARAzhFgGg9hdhMhshmAMARAMAIh5BnBeAgA6AyAdAMhUi4BeBPhsBMqrgzhJh3BdAchRARhXBYhhAYg7guAuhGAEBzAchLgrhYBeAMosB0AUB"
var_s = var_s + "8hNBygmhnquAbgbgOgHAVhaA/B6AvBvgwBthRhdBwB9h/g3A4BEhohdBgh3h/gwA3BHge0eg4B6BwBLBtg+BHABAOBagzApBNApBOh6gBghB5gBAI4QgLhTAEBMhBgug"
var_s = var_s + "RgkhnAihOBlgtglhLBNBEg0hFBzBIvEhbhvBYBkB3gugzg+BehNBTg8A3hrhRBjAGhvA/BqBwhuBkBigygjgkAOgugbg5A+gGhpgkhnhkghh1gvAdAzhWhdBLBWAoAMh"
var_s = var_s + "4BYhbg3AqAZBHhBBjhiB/ACBqgPBjhADNAfh+hoBdAtgpAfgmhCh3gghgANBIg2BegABQAaAXg0AHBBBLAxAYM0AiBXg6gyhSgWANhLgzglhRAoBMB6ARgpAWhWg3BtB"
var_s = var_s + "rR9hAAqg8gLAPtxAZhlgZAjhDgRgHgn1PgEBhgxBiB9hHAHgfgAAI09A1BYhZqNAwAYAHBWklgGBsgIBYhizSB4BMA4g8BjBcLHXkhCjqAIg1AsgwPRhWhsBshcBJBqg"
var_s = var_s + "EhMhhhBgUg8gsA2gCgHAQhBYYAzBaBAgnBkgAARgRZShpgLANA3BxgChmgVhyBnAmBBADgaBJmrh0iUB+hwB+gzB+h2gyA9hRhigdAIA+BHhkAkgtnMgAhehShtAHZzB"
var_s = var_s + "RgUidgqNYrtR1hThggtAEAfAohiBCBOA6AjA4gyhZgHA4ATg3BsB6g2hytDhPQwhjD5gLAVp+BDBsATgppBBkgMhzgdoOP+YahHB0BBW7gHBHAdBDB6hkB4gEhqAdB4B"
var_s = var_s + "yBRhPBbuqBLBrACAPB/g2BwBmhbhPBQgWg2h/B2BhgJhvA+B6AGBzhwB+AGOkAJhSB6B0All2BUgaB0BtAtBEgkBjAbgbAUBJBbh7rOgyh9h2A7B2A+gzhtACAmBaZ1B"
var_s = var_s + "qh6BWgWgmgrAMvbBdgLALgjAOA0gdsEBfhlgLAhhrA1hcBcBYAzhaggAUgoAjBxgQhpBVBoBJBsgXBzBqI4gLgTgGB1gJgHBHgNApg+gkgLA8BQgjhqAaBqBpBQA1guh"
var_s = var_s + "5gWg6BNB/hEhvArhkBlhdBWgbBDA9gxgbAChuAjAcA2hSh6ATBWgkglhPhNgKAEhOgug1hxB0AEA3BXBmhRQRAZBrgBApBPg2g8hCgaByhUE8BUhKhwBHvMhKhwhrAPA"
var_s = var_s + "9h4g8A0gYhaBMhqAzhvA/h4hwhlgDA/hrBQh7g1gDBcAug4AogAhSAhgbh6hiAjAQg1BXB+h9B1gjBKBdACBageBxh0hpgJgOATgUATBwBJhPhPhwAeh6ApzQgnA8B2g"
var_s = var_s + "lgegVBhgrAgg9AlgChbgZhHAXhvBsAuBeA2ArhiA7BoBFgHgvgZBsBIgvBVAMA1gxgAhtA2hfg3geBkAlB1BYrbhbgKhzBbBUhEpeMhgOhnA+hGg7hvBQhWgwBGhSB3A"
var_s = var_s + "1heB5h3AahUhvhahtBvgGhQAOgRBhhbAtg6gDgBA2gEhjBtTmA2gMgshvOYB8h4B8BVgLAig+g1AGhChtheBdgIh0B3AZgYB5B5gUgCg8BBhghFglBdAHhLg8ccBaghg"
var_s = var_s + "ShvB0hwAhBWgxglhlgNgkBSArA612tcg6gZhrBLUohIgZBQZVAWFNh1h/BVhyBNhNgGAKA2BTgkAAhtgQhZBsgdB5BPhvh8hNhfh9h9A3g+h5gNhfhdAdB9B+h0Ahg2B"
var_s = var_s + "mgiBYhGgGhYB2hUh8gIAthHhXA2hEB4BbB0E5haBwAOBvAjgxgvBtgTBFhjg8hHhqA5A/gmA2glhxg2gJhDAWhKhsg5BLgChrhth9n6giAVgwhhhnhOg0hlBuh8h3O1g"
var_s = var_s + "6h5gdg5gPhzgOhZAvBKg/h9EuB+AXhwAEg4TXBIhUgHAtgTA/AOg8AJh8ARhwBrhsAaABA/hYhHBFAEh/gXhgA9pRk8BjA8g7hAgxg2A3hoAIhbAsg1BFAUhxBFhfAoh"
var_s = var_s + "VAAhFAAhZh+AphwAYhbAzg0BsXwBcBugUhbBhh2g7Acgt5fhxAPhBAwg/AEguW/hgAkBBhgBzA0Bdg3faBwBFg3h+hmhYh4hBfSgxg5h1A/gBheADASgcAKg/gJAjCRg"
var_s = var_s + "kgignAiBXAhAwBBCAg=="
.Object.HTMLPicture("p1") = var_s
var_s1 = "gCJKBOI4NBQaBQAhQNJJIIhShQAFUREQIA0RFKQJY2iIJOBILJzhQOYkjYgBSorBwbhQKJ5pIZDKBQNBvOhvOc1OAgJMxEBwORvMxpNhlhR4bSdKZnKhTdIWHr3bz0IR"
var_s1 = var_s1 + "LRCAShLN5SCoIEBSISLQAUSImFQhBIQJSIEKhbIVKLBCJFIoEDbIUCIAaORyARlwFgMRQKbAHcghUSOQajRCKZT7cJ7UZray8e7mZr+WrXHznVjzTqzZ4HYAIBiWJAzK"
var_s1 = var_s1 + "I1QAMVJCDwRcCDY7EYzhcguICBBQkOAACAIWZkEJzfojAIAfB+Hg8FYiYAHXwAAJ4aYLBAAYBNTbAGAcQ7/B7qISZLgBQCEALAOiRHBLBFjABAPSOISm+ZG9CdTAmKYA"
var_s1 = var_s1 + "FAAgADAZYxjEcYACgFsBhOP5zGmABAE6fBMj25ItkoEIKgCUBIgAEAJjKRAiAANAdgAVhnisRQigALAYAACgzCWYgcgAbEFhgJIrjMJAAFgW7tGcCAFlkADTAAGAokQQ"
var_s1 = var_s1 + "oUgAAg9wGZARhGPAAEITMYiMeQrh4eIVlcCBzomAA8EyWQeFyEgciKQItgQFo4gOK4rhcDwUGcJILhWCgbDCAQwk0IAXGEPJMgyGRAhoB5wHmZiFQ6CrZEGeZ+jwZwHF"
var_s1 = var_s1 + "cZxnBsRxbAcL4WnUX4DH+EQxQOfxymeVY4CAhRwjoPxon8FgXlmDRAB2AxADafxRBKdwCDQLwFlAOp7kWMxZAeIBawAdJtCueY4OW5oilCSBcmybJynIchsCUYghC2MJ"
var_s1 = var_s1 + "lCuPp/DOYQvmAK5+jYfLmH4e56nAXxxBIQIZC6QIjgIfBwGEZh6CYUoOGeSQEkIMRuHMR4jn4W4Fn+fgOmmERiCSMRciwFQKHGKIJDiRwiE0Rh5hkUoRESIRJBSYoSmk"
var_s1 = var_s1 + "f4yHEb4WH2AYfG+GsfjUHwAj2SIWlQLoxgGewlhOCAsDoYBxHuhR5F2N5gmoFAEAGQA0EGcJnjuf53h+fojlAEsIjMJJJDihQvCIEgXCoZRZh+Y7sgAIhQECFRYCCDZ6"
var_s1 = var_s1 + "GCDAWGAAwOGCApuGCBZ+DAGxCCEEhiGEIQICEBQyEADg5DAFJWEEIQUEMZpYA6FQwBeaggA6GhgCiNBDEmOAHUIKpcAcHo4AefQwgQTxghQXhAgSAggmQBAJjCEJtEQA"
var_s1 = var_s1 + "IxEULARkcBALkyQp8BCYIkAICRFhIEBkkQCgohEJZIhqJAYikRQqBAKokA6eQejkAQckOLgjF0SIdmQAAZEEPwQwvAjgxEoIEWQUQejUAYLUIYuRUA3A0IQIwogFjQDI"
var_s1 = var_s1 + "HQGImhHgWFAJsaAchaAaB6IwGwoRzjQFWGgB42hHg+CGMcGAwB0AYAODMYgbAYAuGMMMIQsQcAsASJMMYyxYgiFYAwVYxgNCwCsKwAYuxEj1DGM8WId3tiBCKMABINgC"
var_s1 = var_s1 + "B3CECAMIHgghICwEwLAThsBIFQCADgJAaARG0AkG4CQBiECiMIE4IhJioCWLQEwugIj5GIBgMQMgYiHCwEgFgIxrASEeBMF4EA9iICGMQG4JAJCJCGDIE4uRIACCSLEU"
var_s1 = var_s1 + "gVBpASGkEYaQbgpAjHSCwVImwaBIA0CMSYyRtBkDWLIA4ORKAsBACsZAhRyCdHIMMcgMxyAbMOPILYChOhiCAHEUg+ApjiBQFIZQaglAZHKBAcoNBygGDKJgGQQQqijE"
var_s1 = var_s1 + "0FIboqBQhUAiDUR4WghCtFCLYKQrwoiHFQBMGgdRNA5GaIMCwSQlilFaKISo0wNBoAuGge4aRXjoDpIAbolQPBOEuNAK40hljpCOOgS46ABj0DuAwBohgKm0EQGcFAGR"
var_s1 = var_s1 + "Nw0AwGcDIdwMCvEwEwUwGRpiLAyMcKgMAbgxHWJgc4mQHiZDeFVjwtgVB8AqJEZQChKhKEqCYSoGwVAvCoKkVQphVDeFUAsKo8wqjLCoI8VIXgph9FcEYKoMwpjjFSAk"
var_s1 = var_s1 + "aglhVhVFUJ0KA6wpgbKWKkHYqBDiqDOKgN4VAfikD8FkfoiQDBZGGEwYYTwhikCiKAWIXxxi8GMCABYYwMizDwCwEIawGirEMHUQINRiAmFiM0bIfA7AqF2JgfoHRdiL"
var_s1 = var_s1 + "B6KoVIoQchDBmEoGYVxZhSHmJQMwPwDjjEwHEfAnA6BOASOcFApxLjzD8IobwFB3gpHECkDYpgaBMFyDEMoXA1iqEsJcSwWBVhIFWFEVYRx1i9BsK4dopxOimF6EUXYW"
var_s1 = var_s1 + "R9iBAcEEY4SgThcBOEcM4jxnAFE6OcKY2QpjdFOAoU4Fgmg9B0PUVwLhVBrFKBsUIuwiB3F+G4U47hMCeF8F4QAngmBvFON4PIvRzj6A4H0F4/QqD9DaPoU49QjgMCwA"
var_s1 = var_s1 + "YWYDASAGG2AwZwGAeDFBqHEN4PAOgvGONseIUQhhdGGEAIYpQwiVDCJccIhBIi5GiDwUY1QjCNCMA8RgaRjBcHGCQcYbRjZ4FGCYAwJgQgmCWE0dQTR3TpCaLkUwKRTA"
var_s1 = var_s1 + "7CZowY4zRmDNFEM0awmQaibB6DEa4Mhzib06NcTY3xbhgC0HgLQLBbCoFsLgMoSRZDkC0KYLI7hbC8DcIULQOQsilCwFULQXRZhGFaJ0VoJRrC7FaLsU4ERTi5CcJMJw"
var_s1 = var_s1 + "qxPDWDOMMWA8RbDJFsKkW4GRYDlGxkoVwtg2i2D6GEM4YgLhnFuMUVwwx3CTF6JMPoug+iNH6D0A4DRDjZAcKsDoWgOh+DmLQOQFAdBWB0N4TQzhODuB+H0Yo9BLDpBe"
var_s1 = var_s1 + "GcLAzwIDPGwDMcYtgJjLBSMQNJShNjTwVusXIc1KCIEWIkJYghlguEuD4FwmwNjGG6MgXo5AlB0HqHELo4Q9DSHqJ0TYsxNjCHaKgbYrx3A2HcGkdwhxuCfGYDQT4KRP"
var_s1 = var_s1 + "BZBmHMaAwxkBDHAFEco0QfgLE+JUGAaxvisD9ZQJ4gQzi1HOCMF4YwXiRCuK0a6QBSh3FUPcMI7wLg+HsD4OQnxxg+HGDwG43gZDeCyF8ZgNxgC3GQLcZYTxhhvE8F8Q"
var_s1 = var_s1 + "o3whh/BGzQf4eh/jRAAKcQAJQAhnAGIkQIQU3ACH2PgPQfAQi/EcD8HQ2wyj2FkNkdoQRGCgFyEECoQRHiCFaIIcowRWghDQMgdgkPqj3HOJgZwkRnBpAcIUKAfh0DWG"
var_s1 = var_s1 + "gAcMI5gwiLGGH4BgJxCiHEKFcQwPxHBwEQFgDQ0QYhLgag7hohuAhg5hvgiB9AiBLAiBvBNgzgYgngchXgWglAagVAfBVAXA1AeBtAbhdAaBdAfhjAXAzAshmBqgsBOg"
var_s1 = var_s1 + "sAkg2AlgOAcgXAVBXAbA3A2BfBvh+B2h5hDhxBOhxAFhxg9gLhMAXhkAug4A8hQhnBhB6BCsLhUgXAJAWAdBLAgAmBEAnAcBKB4AggIAVBUALBGASh5AJg7gShHAFA8h"
var_s1 = var_s1 + "hAOhhAzgRAXhogbBohEBsAhguAVKLh5AkAVAmg9BJB2BIheAag8gSBigZhSgWByhchCAThUhIBeAmAGgmBuhNgdBPALBNA7AQA2gZMNBegYhBhJBIhIA4ghBVAQgmhJh"
var_s1 = var_s1 + "bAzh1AzhzAzA7BlhWAyhChZB/Big3BFhbgXgPBKgDhkg1hZhIBWACgsgWgFBbD7h0AqAtAUBrgVADhZAzgykeBfhmhEhlAcq7BPAVhmh2hmBZhlBthIAbhOB3hPh/h2g"
var_s1 = var_s1 + "JBhAJBwhJBbBShDAlgrgWgOgsBzBehWA1Ack0A4g8htgFBxgKgCgVhDArADBWAeBcBFKmA2hqgnhVh2grhLhXA/BegTA9Amg1hAgvBghlBBBghagAg1h1qxAFByhCg+h"
var_s1 = var_s1 + "1huBrh2gugngsAXgshvhagwh9BDBOgNgfAKhEhFBXAKBtgLhLgKg/hsAUBuA8BygNhDg3hlBfhMhuBKBaBUhVhiBcgyBngzBpAzB0hzBvAWhPAtgHBLBVBLhzBLgHA3A"
var_s1 = var_s1 + "GhshtBaAGhvgrBaB2h6h7AihtgXhLhmgUBthdhBhbIGhRhfyFBeAyhThkhnBmgdgfgqJRh6AqB9AqOpBpBuyahrh8A3Boh3ANg9heB7AaB2BqhtgtjLB+gfBkhfBtgqg"
var_s1 = var_s1 + "AgqgmhqgzBqgyh9gkh9hZh7gfhXBEhVB0h8BLB9g2guhWgnA2g4h2hjgBhpABh+gDgRgHBbBrhchqBqgOhpAegqApBHhrAVh1gjgHBjgPhfB/BOh3g7gWgGgbAGgqhGh"
var_s1 = var_s1 + "OBjBxARg4AiA8hyB0h7gEhvh7gPAGgdBtA7BGA9hWBwgDhpgPg7AOgzsqg1AhBNB5BNAjBNgphNB9gtgxAthdAnhmAfBohrB1BvA9B+AjhtgPgHhOAaAeAsg8glB5gqB"
var_s1 = var_s1 + "kg0htB0hBBphJgzh5BnhGBOhKhOg+g/AXB8huAwBthRBbA9hzgxhnBvg1AHg3h3hdAIA6BwhpAih/hFhzgdheAdhnAuB5BcA6B5BZBthygJgrhcArhNBXgdAvg2h1A6B"
var_s1 = var_s1 + "1AeB/BJhpgnhjhdhOBdhNBXBcr0Bch3A9Behag9gzB7h0gNhPAbhnBuh6Beg8h4gLB/hrBqhPAcgehuheh5g9A3h7hil6hvgLBug/A5ATh+hnBlhdhsg7gTh3BWheAnh"
var_s1 = var_s1 + "eAvh6AgPjhsghhuhDhqgfgth/BuBsB3huA/g1BgA7hQB5wBgjh7gDBChBhnh/BIh6hHgHghgChHhMhHhlhDKTh1hPAcAfAcgchxAfg5B+h0h+BTghhnysATBPALlfh/B"
var_s1 = var_s1 + "lhXALgLAXg/B8Bqh1hrhnBohMBohQhLh5BLhJhfg2g+BSh+h1BgB1gMhXhthjBhBjAPBfBkg8AZgYgvB6ArB9h2hgg7huA7gOh3hRhvgHgnhyA+AQA/gUB/g0B8hYh6g"
var_s1 = var_s1 + "phoBTh9hJgMhJhJh/gCABhMB5h+AxgZgWhtiIgCAzgggmggiFBYhHA+B9gohJiIgQAxgkApAmiFA9GzkIhBiFB8h/iFBAB0iFA6kYAAB1AwCFAdBMCFALg3hJAvhigjC"
var_s1 = var_s1 + "FAFh9AkgiAggqCkBWBMAshHguhjg4hjh/15Bsh3AZB7hnAGBDghg1AiBMgtCQBZASgtycBigkBIALh9gSg3gghfAgAfAkhfAkAIByASggBADqBBAWAgB5AIACBEAxAlh"
var_s1 = var_s1 + "bAygWhqM8hDBRAcAZhOB6g3Azh0hWh5AYKaBpAItWg4gBhCg9hABBhth+h1h/quMOgxAzB+BygvjjhfBlAwAIBWA6AUA6gFhUAfBFBzALAKg6AEBGAvAIgzB5AVhnAyA"
var_s1 = var_s1 + "ngChRhuBag1hnhUh029AQh6hKxyhoh9g8BzgOh4A1grgZguB/hnANh8Bbg/g/ANgigjAIAihHBTBKhlhMgEh1BwAmhUBqAAASAPBWh7hxhfh8BtgjhngFBvgwAYBEBKB"
var_s1 = var_s1 + "GAAATi5ABA2gWhshEhSAlBMg6gfBChOh7g3puANoXhJgYB2ArgMAHHyBggGAxATA+BZh4haggFDhBBEACAIh6hzA9gtA0BQhZJWhxh9gbhMhMhBhkBIBjhSBthzBgg7B"
var_s1 = var_s1 + "ogvgLhbAch2g1BIgFAtBvhYBaA+gMBhAwBVAxhwAQAkBNASBEBnh7AGBABMggAiB/g3goAlAIAIBBEKBxAqAzBNBSA6Apg9h2AKBXgFBIhlguBzgUhqBJBlgogmBXAUh"
var_s1 = var_s1 + "CgahPB9A9AgAehlA+rahPh2APh5hkg4gvg+gYBcgbA2hxgjgigRB1gqgpALBWg3BaAQAxASArAZGMgEAiglh5BXgEg9BbAigJAaBWAPhIBmgShKgqgUhqg6AfhFhnB1g"
var_s1 = var_s1 + "ZAWA6A2AyBPA9BigQBFgjhehUBegRgbgXhahmhWgaBYgHgihcgJAugJheAFhIB5h6AuA9BLhqhXAZwQgLB7h8hMgpgqhrh9BlA4ANAJg6g4hSgYB8WMhYBDBfBbBRBzh"
var_s1 = var_s1 + "/gIBGACBOglg6h4h0BrhSh1gvgFhCBbBpA/BPBsglAKhfBMgygRBpAVA8BfAMhBgkA2grhNgbBrANhJAtgVhzBVMVhPAdAxgahxgwA5AdAYBqgoA9gpBnB9gCh3hvBPB"
var_s1 = var_s1 + "Wg2BGh6BfBbtKBlBAAMh5kBBiB0hYhSg/gdgUAAgcAHgegogUALAvAGgyBb3VhVBehNhxg7A2gehyAcgugmBYgPAYBmg9hujAgxgtAuAig9o/BzhZgwhDAwSBhEg0hLB"
var_s1 = var_s1 + "hAeA3BihvB4AQAChahWgVgwhqhlAUAmTbB9yUBmhGgFgUh9BEg5hehXBqhrg+APBvArACAoBqAehnh+BqgKBSg5gxgTAogMBTg9xxAIABhzBygYAqg6AZAUAzBdhShnh"
var_s1 = var_s1 + "6AoBCh7BSkZAR0+h9hqhFg9B9U+Agg3heg/g6gmhMBeABAgBEBvAwgfBPh+ByA4A/h7iagIgfgmArBvAegcA4B/g0h9heh1hdBhBkhhhRg3A3A9gVhpF0hXhxhJg9S8B"
var_s1 = var_s1 + "xg1hDg9hvA8OKhbhBBpBxhYAjAihkgWBSBFhogGBiA6AkBfBhhqAKA3ByAHBfANsEq8BThvhchaBcB+hpgVgthx6ZBigf2shHhghhG8AzgZhSBEAoh6BcBuBnBjhFgDh"
var_s1 = var_s1 + "7g/heB5h0hOgPhuBWB2gFBXg+h3hWhhhOh2hPhMh/BzA8BKgfA/AjB8hLALhiglg7gRIpBfhbhQBTB4gWBCB8AlBFBBAghiASBUAaB5hOBBhbgmgKAMBEh9AsglBJhvA"
var_s1 = var_s1 + "khGBdAcBfB/hJg3hkhugfg/B4hDhXhyBzBhAyniB4BVADBEgHASTegmgIhEgRAUAHh0Augshjhlh1gyhbA7A1h9gnhvhfB4gvhVhFhFhrhTA1g7B3htgTAzADgJh4hmB"
var_s1 = var_s1 + "ngJgJA2APA6gyg9BaBohLhvADhxBThA8aBIASgmhSgnAugbA3glAXASgqAwhhgYBaA2hTBthsg5g9A4h4BjAqg5h/gnhXB/h4AahFhVBHgQBzggBTAQhGABBIgeApgKA"
var_s1 = var_s1 + "AAcAgg5AABDhABsA7AAABL7g3hwAjhyA/h3h+hBh2gwg4AXh/glgWh5A2g2huBAAKg8hiBDB3APArhagIgFhGB8gQgMBxAlgghEgABIgQA0gMA7h5huBcAFgkhKhehwB"
var_s1 = var_s1 + "BAGhYh2hCg9BfA/A+g4hxhTsdg0BlhRAHhSA2AAhZALBSAMhIA0g8h+BOg9goABAcBBAqAABUgAB7APAwhogxB2h9AIArhdhnhXhfhZg7h4BIhuAUBbeWgRC9gegmANB"
var_s1 = var_s1 + "6hEhcBpgDBVeQgnhTBqA5goBYgaARASAQhagogJh6hJBFg+BoBWBkB+hmhYgeA+hqhjh9A5BWA3h/BwBChzgugvhWgzAEAsgBgohshZgMgUABARAACNAoAfABgigBCIB"
var_s1 = var_s1 + "CADhKADgkhHgaB70tBqgwPDBPh/Boh2hJhxBWhZdohACytSkQAwp26ISCyh0y3IEzO/jeKhUzzASQUjhs510AkmqTSVF24EeTEwf32+XCvWu+0uamI3ECcgEJE+QUkfg"
var_s1 = var_s1 + "Y8hiRUilnezxA2R0JEcUGS4Xk2mc+Fmhy230eeViTSsZAULFCc2+NRiSgiCRkPFCqDw7CuAigRGSREgbkkoWQEGkzQWnheCj+eGgH3qTwo5RmwCYQBsAmoAW4Ai4AzSa"
var_s1 = var_s1 + "W4LFaBSkc3sDhawA6iA4yCIJB8wnUyDCSEOLyOqWuwCwAyK2x0n1iNgyOAQRCaX0snkIEBItTAqwgchSyAMhsIGlIw0afmqgRKA34KUgrgGMAAIkA/CYVVCAUky1enwA"
var_s1 = var_s1 + "9jOwmEAXQADMEA+gmqHlQD3o82S5jS11YhyM3hqujLFwYgjPIURkHEGhTAQLwnH8AiUM8jAAN8CQ0BMLSELcKhrKsTD4DEcy6FgaQ3NImgBCEwA8AM3ANJAfgFFAlwBM"
var_s1 = var_s1 + "oABSAAyRHB4ChaK4IxyIASwgM0wDxFMIDeAUKxAGYQCuOo0goLUYT7IMCxkHoiwhGUjgFDkKQ2FgtTdBcBgTAMSAMCQJQSAo2RZCsXCRFEWzpNQFA+LYSjCAsEgAAsBi"
var_s1 = var_s1 + "EAEYDAHEHxEAoJA3AAMQAMgAAQEsLxlAAHhgA8TgTHAuAPMQOSYCscCsCERSEJQST6KYizNMkdAqHUPBhFkTgANkUhwCkBx9CEaACJACCcBwZT+MQXA4DUcCuMcpwxKQ"
var_s1 = var_s1 + "TgzMsfibHQywBKAqDAHIDDIAIxASIghzgDQAxiAUkjlDIsAIEABCnBoCAzIAawQCIWCWCAaQBCMAQ+IUDyqJM2iQM0qihLQ1RKEgtgGKkGClAkczEEcHznDcfSUBkFAl"
var_s1 = var_s1 + "PslDFBomT0CoExBFskgSEoCyfHo8zaCsWA1AAcQJIIORTJAzAZBwSQwLsMwVJcCQfEgyxPK95AgO4wBwCAqiQEIixZJ0HydMo5g9G8ZgfMooA+KsUROLQrTaNE0DGBQX"
var_s1 = var_s1 + "B6OoERKGABCoXIMQ1F0CDkDoLx5MYgQfHYVB9HQcjcHsYzcOYlCMAUtBdqgXSaF4TgnB4lTbGcPjqAAPjPA4BA4IIcCMFkmzhNA9x3KoqjwKUzh7KwTDhJkagFHY7j0N"
var_s1 = var_s1 + "ARzfD0NSPJ43yHLgiwyCY0zvBAQytGU2yWDo6CYPUpifB8rDtG4TTmJssiyOAmCBFQDhQP4GCwFoZg5AACAAIcsxoD83xAAI4AIFQtzYL8IzZNsyyfDAxQHE48A9MgNg"
var_s1 = var_s1 + "lgghFFKJkKgTAiAyHiJca4owiBgAkCkdYDg6ipE0EIGQiQnCtA6LACI6hUD5GsI0bonQvhtB8LsBQeByBACiIAJgAQ9AEFWJcWAOBBgkf2AYJACgkCEHIrQGLzRnixGu"
var_s1 = var_s1 + "D0X4ew4jrBkDEMYsxBjeFeJkD4shYh1EoD4BobAXglC+OINIUQ/juC2BwQoSgmi+G0DgJQhxShYDoCUT4iAwhxH4JwUgtQDg3A+F4Xw1xdh9FwDUPQYQBjeEqIAZQAQo"
var_s1 = var_s1 + "gCGQEEWAjwmgZGANwAIXBBhBDAMcCADQRhNHsHEfYbhrA8EgBcf4ehaisB8O8M4JRkjpBoFMbo8QUC2A6FMGYnxoBoAQPEUgoAnimFOHMF48AYBeAkJECojRJDJDiEYG"
var_s1 = var_s1 + "YzRYDTEwK8bonA6DXDOO8Pw/BFg/H2J4bQ3gMC8HwBoQQrxgBcEAHQAIlgLDEA0CAQA2QBhJECOMLIfBUiYAgE8HxywvgeDsLcfoqw/g3G4NgHgcATjzEeE4I49o+jxC"
var_s1 = var_s1 + "ECUC4Exnh1HgAgUA+hrCHEAJAL4CkaCYGAPAJIAg4BdEMBkPY9AniiA0NYNADxli8HQHcPYiw1h/HmNYPYnx+D5FWO4ToKx1hXC+AcRoxwkBqAAE4fI8haDiFmOgcwGh"
var_s1 = var_s1 + "pATDQHERQyR7O8D6PMUAuxKheH+PsWgsh9BPCaL0XAXxWhvCMMkawuA0h7CWNoJQpQVDEBIBASAmx/gtAuL8FAPQejmAECEGIpQXApByBMC4DhSivAuDIFgzAlCWC6Go"
var_s1 = var_s1 + "dQ5gBhbAcC8WoxQPj+GGH8P48hgw0HcLwfI/QzivHaAwQ4lxXDBFYDwA4sgxiAAKNgJoEB1j7EwO4PwjBujbDuOMewUQ7B7FsPofY/xfPWDkNAYIthYD6FQFkUggx/Bm"
var_s1 = var_s1 + "B+PYBQWwmAOG4MQQ46AkALGgKAf41AFD/A4JIDwVw7DOEGJoXADhrB3D8KAGGAwxDHCgCwAw6xChNDcPIbwIhvj6GyIQKwDw3jcEyLyLAeBZgYHsN4LgsxbDIEQIQeg3"
var_s1 = var_s1 + "g6srCeE4XovQtibAuN8FYxxhijB4B8HwCB8jgFCAkOAdQWC6CoEoGwVAahcH2NkagzQiivCuP4T4gh8xgH+DgGAExAjnGiLYIwGhNDFHCKESgXidBODuF0bgkRTD3BAJ"
var_s1 = var_s1 + "ceYbBaBqA+B4Y4zQ7inBoKkR46xiggAmGpZ4MY3h6G2FccQngKg2DUCUe4ZAvAJC6LsaAcQ3iXBmG4KoJBoj6GEB0GwnhujBEoLMAIRQJAEFgPgLQ9x9BlFWAUBIQhog"
var_s1 = var_s1 + "xCsOsYQBhYjhFuKsYwmRDiVCaMMZIIhOhsY4HcQYjh3gzHKLcfQQwYj0F8GoRYfhbClHkJgaITB3AEEyI4KoRBxCsHkK4YokRWDKAEKcaYtgPBfB0M0JoAx8DIDaJcQ4"
var_s1 = var_s1 + "vAUDBDSPIRoWwdB8G8HAMQEhqBGf0GIMYNhXC3GaKwW46hHBmA4LYZgTg2AxH8HUMQ8woBnHyIYSg7gkAoGmAkdorBkDsCcCYFINB2jsCIAUHoZBNidBoLIHQyh8jIGM"
var_s1 = var_s1 + "C4GoCwNB1DaKwMfLhyA2B6K0d48BKh7CeHwLwBgCAmB0OEIIKhrieCSJMaATwrj8GeHsRI3BBg2AaGYaIhwnBajQJECY6QkBCFwJwVI2A7ghYSOsOYrQmhDEyFUNogx9"
var_s1 = var_s1 + "DUC8J4ZY6QIhtGeC8XQcRPAgEQH8W43QeACCwFIYQfgehIA8JoZIpBTDrFaH8Cy0ApC5EuB4Tg1BQBsB6DcY42hgCWGKGgcIkhJh1GmIQSozRqhuD0DwSYvQIjiBOHsY"
var_s1 = var_s1 + "YlBVgOAoOMeQ/gjC/C2NAeYEQQ0pCQIkPoPhUC8HGAgY4QQMCjB0O8cwbAFB5GECnoYoh4gOCIL4NY0xOjbD3B4B1BUAmClAyAYDFDLDKDqDrB1BKD/BnAADtCOCxD1D"
var_s1 = var_s1 + "LZnCEAAgZAABJBFBOBECuBCBgCCEBA=="
.Object.HTMLPicture("p2") = var_s1
var_HTMLPicture = .HTMLPicture("aka1")
.HeaderHeight = 24
.DefaultItemHeight = 48
.DrawGridLines = -2
.GridLineColor = RGB(240,240,240)
.SelBackMode = 1
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Columns.Item(0).Def(17) = 1
.Columns.Item(0).FormatColumn = "value + ` <img>p` + (1 + (value mod 3 ) ) + `</img>`"
.Columns.Item(0).Width = 112
.Columns.Item(1).Def(0) = 1
.Columns.Item(2).LevelKey = "1"
.Columns.Item(3).LevelKey = "1"
.Columns.Item(4).LevelKey = "1"
.AutoDrag = 10
.SingleSel = .F.
with .Items
h = .ItemByIndex(1)
.DefaultItem = h
.SelectItem(0) = .T.
h = .ItemByIndex(2)
.DefaultItem = h
.SelectItem(0) = .T.
h = .ItemByIndex(3)
.DefaultItem = h
.SelectItem(0) = .T.
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.DefaultItem = h
.CellValue(0,1) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, ..."
.DefaultItem = h
.CellSingleLine(0,1) = .F.
.DefaultItem = h
.CellValueFormat(0,1) = 1
.DefaultItem = h
.CellHAlignment(0,1) = 1
.DefaultItem = h
.ItemDivider(0) = 1
.DefaultItem = h
.ItemDividerLineAlignment(0) = 2
endwith
.EndUpdate
endwith
|
|
719
|
How can copy and paste the selection to Microsoft Word, Excel or any OLE compliant application, as a text

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Columns.Item(2).LevelKey = "1"
.Columns.Item(3).LevelKey = "1"
.Columns.Item(4).LevelKey = "1"
.AutoDrag = 9
.SingleSel = .F.
with .Items
h = .ItemByIndex(1)
.DefaultItem = h
.SelectItem(0) = .T.
h = .ItemByIndex(3)
.DefaultItem = h
.SelectItem(0) = .T.
h = .ItemByIndex(4)
.DefaultItem = h
.SelectItem(0) = .T.
h = .ItemByIndex(5)
.DefaultItem = h
.SelectItem(0) = .T.
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.DefaultItem = h
.CellValue(0,0) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, Excel, ..."
.DefaultItem = h
.CellSingleLine(0,0) = .F.
.DefaultItem = h
.CellValueFormat(0,0) = 1
.DefaultItem = h
.CellHAlignment(0,0) = 1
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemDividerLineAlignment(0) = 2
endwith
.EndUpdate
endwith
|
|
718
|
Is it possible to change the indentation during the drag and drop

with thisform.Grid1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.AutoDrag = 3
.LinesAtRoot = 0
.HasLines = 1
.HasButtons = 3
.ShowFocusRect = .F.
.SelBackMode = 1
.Columns.Add("Task")
with .Items
h = .AddItem("Group 1")
.DefaultItem = h
.ItemBold(0) = .T.
.DefaultItem = h
.ItemDivider(0) = 0
h1 = .InsertItem(h,Null,"Task 1")
h2 = .InsertItem(h1,Null,"Task 2")
h2 = .InsertItem(h1,Null,"Task 3")
h3 = .InsertItem(h,Null,"Task 3")
.DefaultItem = h
.ExpandItem(0) = .T.
.DefaultItem = h1
.ExpandItem(0) = .T.
h = .AddItem("Group 2")
.DefaultItem = h
.ItemBold(0) = .T.
.DefaultItem = h
.ItemDivider(0) = 0
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.DefaultItem = h
var_s = "Click a row, and move by dragging <b>up, down</b> to change the row's parent or <b>left,right</b> to increase or decrease the in"
var_s = var_s + "dentation."
.CellValue(0,0) = var_s
.DefaultItem = h
.CellSingleLine(0,0) = .F.
.DefaultItem = h
.CellValueFormat(0,0) = 1
endwith
.EndUpdate
endwith
|
|
717
|
Is it possible to allow moving an item to another, but keeping its indentation

with thisform.Grid1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.AutoDrag = 2
.LinesAtRoot = 0
.HasLines = 2
.ShowFocusRect = .F.
.Columns.Add("Task")
with .Items
h = .AddItem("Group 1")
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemBold(0) = .T.
h1 = .InsertItem(h,Null,"Task 1")
h2 = .InsertItem(h,Null,"Task 2")
h3 = .InsertItem(h,Null,"Task 3")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Group 2")
.DefaultItem = h
.ItemBold(0) = .T.
.DefaultItem = h
.ItemDivider(0) = 0
endwith
.EndUpdate
endwith
|
|
716
|
How can I change the row's position to another, by drag and drop. Is it possible

with thisform.Grid1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.AutoDrag = 1
.Columns.Add("Task")
with .Items
h1 = .AddItem("Task 1")
h2 = .AddItem("Task 2")
h3 = .AddItem("Task 3")
endwith
.EndUpdate
endwith
|
|
715
|
Is it possible background color displayed when the mouse passes over an item

with thisform.Grid1
.BeginUpdate
.Columns.Add("Def")
.HotBackColor = RGB(0,0,128)
.HotForeColor = RGB(255,255,255)
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.EndUpdate
endwith
|
|
714
|
My development environment does not have any Object,GetOcx,DefaultDispatch,GetControlUnknown,nativeObject, ... property, is there any alternative I can pass the component to PrintExt so I can get printed

with thisform.Grid1
.BeginUpdate
.Columns.Add("Task")
with .Items
.AddItem("Task 1")
.AddItem("Task 2")
endwith
.EndUpdate
.Template = "Dim p;p = CreateObject(`Exontrol.Print`);p.PrintExt = Me;p.AutoRelease = False;p.Preview();"
endwith
|
|
713
|
My development environment does not have any Object,GetOcx,DefaultDispatch,GetControlUnknown,nativeObject, ... property, is there any alternative I can pass the component to PrintExt so I can get printed

with thisform.Grid1
.BeginUpdate
.Columns.Add("Default")
with .Items
.AddItem("Item 1")
.AddItem("Task 2")
endwith
.EndUpdate
with CreateObject("Exontrol.Print")
.PrintExt = thisform.Grid1.ExecuteTemplate("me").Object
.Preview
endwith
endwith
|
|
712
|
How can I apply the same ConditionalFormat on more than 1(one) column (multiple columns and not on item)

with thisform.Grid1
.BeginUpdate
with .ConditionalFormats.Add("1","K1")
.BackColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
with .ConditionalFormats.Add("1","K2")
.BackColor = RGB(255,0,0)
.ApplyTo = 2 && 0x2
endwith
.MarkSearchColumn = .F.
.DrawGridLines = -2
with .Columns
.Add("Column 1")
.Add("Column 2")
.Add("Column 3")
endwith
with .Items
.AddItem()
.AddItem()
.AddItem()
endwith
.EndUpdate
endwith
|
|
711
|
Is it possible to add new records and see them in the control's view using the DataSource

*** ButtonClick event - Occurs when user clicks on the cell's button. ***
LPARAMETERS Item, ColIndex, Key
with thisform.Grid1
with .DataSource
.AddNew("Task","New-Task")
.Update()
endwith
endwith
*** Error event - Fired when an internal error occurs. ***
LPARAMETERS Error, Description
with thisform.Grid1
DEBUGOUT( Description )
endwith
with thisform.Grid1
rs = CreateObject("ADODB.Recordset")
with rs.Fields
.Append("Task",8)
.Append("Start",7)
.Append("End",7)
endwith
rs.Open()
.DrawGridLines = -2
.DetectAddNew = .T.
.DetectDelete = .T.
.DataSource = rs
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemHeight(0) = 22
.DefaultItem = h
.CellValue(0,0) = "AddNew"
.DefaultItem = h
.CellHasButton(0,0) = .T.
.DefaultItem = h
.CellHAlignment(0,0) = 1
endwith
endwith
|
|
710
|
How can I initiate an OLE Drag and Drop operation in /COM version

*** OLEStartDrag event - Occurs when the OLEDrag method is called. ***
LPARAMETERS Data, AllowedEffects
*** Data.SetData("your data to drag")
with thisform.Grid1
AllowedEffects = 2
endwith
with thisform.Grid1
.BeginUpdate
.Columns.Add("Default")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
.AddItem("Item 5")
endwith
.OLEDropMode = 1
.EndUpdate
endwith
|
|
709
|
How can I find the order of the events
*** AfterExpandItem event - Fired after an item is expanded (collapsed). ***
LPARAMETERS Item
with thisform.Grid1
DEBUGOUT( "AfterExpandItem" )
DEBUGOUT( Item )
endwith
*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID, Options
with thisform.Grid1
DEBUGOUT( "AnchorClick" )
DEBUGOUT( AnchorID )
DEBUGOUT( Options )
endwith
*** BeforeExpandItem event - Fired before an item is about to be expanded (collapsed). ***
LPARAMETERS Item, Cancel
with thisform.Grid1
DEBUGOUT( "BeforeExpandItem" )
DEBUGOUT( Item )
endwith
*** ButtonClick event - Occurs when user clicks on the cell's button. ***
LPARAMETERS Item, ColIndex, Key
with thisform.Grid1
DEBUGOUT( "ButtonClick" )
DEBUGOUT( Item )
DEBUGOUT( ColIndex )
DEBUGOUT( Key )
endwith
*** CellImageClick event - Fired after the user clicks on the image's cell area. ***
LPARAMETERS Item, ColIndex
with thisform.Grid1
DEBUGOUT( "CellImageClick" )
DEBUGOUT( Item )
DEBUGOUT( ColIndex )
endwith
*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.Grid1
DEBUGOUT( "CellStateChanged" )
DEBUGOUT( Item )
DEBUGOUT( ColIndex )
endwith
*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
DEBUGOUT( "Change" )
DEBUGOUT( Item )
DEBUGOUT( ColIndex )
DEBUGOUT( NewValue )
endwith
*** Click event - Occurs when the user presses and then releases the left mouse button over the grid control. ***
LPARAMETERS nop
with thisform.Grid1
DEBUGOUT( "Click" )
endwith
*** ColumnClick event - Fired after the user clicks on column's header. ***
LPARAMETERS Column
with thisform.Grid1
DEBUGOUT( "ColumnClick" )
endwith
*** DblClick event - Occurs when the user dblclk the left mouse button over an object. ***
LPARAMETERS Shift, X, Y
with thisform.Grid1
DEBUGOUT( "DblClick" )
DEBUGOUT( Shift )
DEBUGOUT( X )
DEBUGOUT( Y )
.Edit()
endwith
*** Edit event - Occurs just before editing the focused cell. ***
LPARAMETERS Item, ColIndex, Cancel
with thisform.Grid1
DEBUGOUT( "Edit" )
DEBUGOUT( Item )
DEBUGOUT( ColIndex )
endwith
*** EditClose event - Occurs when the edit operation ends. ***
LPARAMETERS nop
with thisform.Grid1
DEBUGOUT( "EditClose" )
endwith
*** EditOpen event - Occurs when the edit operation starts. ***
LPARAMETERS nop
with thisform.Grid1
DEBUGOUT( "EditOpen" )
endwith
*** FilterChange event - Occurs when filter was changed. ***
LPARAMETERS nop
with thisform.Grid1
DEBUGOUT( "FilterChange" )
endwith
*** FilterChanging event - Notifies your application that the filter is about to change. ***
LPARAMETERS nop
with thisform.Grid1
DEBUGOUT( "FilterChanging" )
endwith
*** FocusChanged event - Occurs when a new cell is focused. ***
LPARAMETERS nop
with thisform.Grid1
DEBUGOUT( "FocusChanged" )
endwith
*** KeyDown event - Occurs when the user presses a key while an object has the focus. ***
LPARAMETERS KeyCode, Shift
with thisform.Grid1
DEBUGOUT( "KeyDown" )
DEBUGOUT( KeyCode )
DEBUGOUT( Shift )
endwith
*** KeyPress event - Occurs when the user presses and releases an ANSI key. ***
LPARAMETERS KeyAscii
with thisform.Grid1
DEBUGOUT( "KeyPress" )
DEBUGOUT( KeyAscii )
endwith
*** KeyUp event - Occurs when the user releases a key while an object has the focus. ***
LPARAMETERS KeyCode, Shift
with thisform.Grid1
DEBUGOUT( "KeyUp" )
DEBUGOUT( KeyCode )
DEBUGOUT( Shift )
endwith
*** LayoutChanged event - Occurs when column's position or column's size is changed. ***
LPARAMETERS nop
with thisform.Grid1
DEBUGOUT( "LayoutChanged" )
endwith
*** MouseDown event - Occurs when the user presses a mouse button. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Grid1
DEBUGOUT( "MouseDown" )
DEBUGOUT( Button )
DEBUGOUT( Shift )
DEBUGOUT( X )
DEBUGOUT( Y )
endwith
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
*** MouseUp event - Occurs when the user releases a mouse button. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Grid1
DEBUGOUT( "MouseUp" )
DEBUGOUT( Button )
DEBUGOUT( Shift )
DEBUGOUT( X )
DEBUGOUT( Y )
endwith
*** OffsetChanged event - Occurs when the scroll position has been changed. ***
LPARAMETERS Horizontal, NewVal
with thisform.Grid1
DEBUGOUT( "OffsetChanged" )
DEBUGOUT( Horizontal )
DEBUGOUT( NewVal )
endwith
*** OversizeChanged event - Occurs when the right range of the scroll has been changed. ***
LPARAMETERS Horizontal, NewVal
with thisform.Grid1
DEBUGOUT( "OversizeChanged" )
DEBUGOUT( Horizontal )
DEBUGOUT( NewVal )
endwith
*** RClick event - Fired when right mouse button is clicked ***
LPARAMETERS nop
with thisform.Grid1
DEBUGOUT( "RClick" )
endwith
*** ScrollButtonClick event - Occurs when the user clicks a button in the scrollbar. ***
LPARAMETERS ScrollBar, ScrollPart
with thisform.Grid1
DEBUGOUT( "ScrollButtonClick" )
DEBUGOUT( ScrollBar )
DEBUGOUT( ScrollPart )
endwith
*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.Grid1
DEBUGOUT( "SelectionChanged" )
endwith
*** Sort event - Fired when the control sorts a column. ***
LPARAMETERS nop
with thisform.Grid1
DEBUGOUT( "Sort" )
endwith
with thisform.Grid1
.BeginUpdate
var_s = "gBJJgBAIEAAGAEGCAAhb/hz/EIAh8Tf5CJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1BAmBhOCwMGwuDw2ExWJxmIx2HyGLv+TlykUCgABmGYzzObzuczWcKujzOa0ug02hz"
var_s = var_s + "+r1Wtz2qoCA2QAYG1yk02YA3NMy2Yh8Sh202zx4gA4jxADM5XG4vHACy6ESdjM6XUZiZTMS5bwZSm1c83+yQHCYHk81Q8O7qW18u/9NG3vAf/y83u4PQWQA0ZVADq/z6"
var_s = var_s + "um6rkuw7TqH+5bYJu+z5vE8z2N02cGweoDfwfCrbQfBqkNzBb6QfDLxp6+LlOs5cSOTEzlm7FYACFFwADvGIAGvGjzOu7MbwHHECQSmUOvS8cGwk20gQc2ycQs4MLvLD"
var_s = var_s + "8MNtDSfyS+cmyZJzywa96axzDsTw6/x1AAL8xRbF8Vm65jkH/AL8QFNTqR6lsfuDIb2uDKTzTo88FTtIk+PK3SNRDKiew5JVDSnK08NnOUGRClkt0PFEDUjMwAENS4AM"
var_s = var_s + "2zj4udNznujT1PTgjdGQg8c71RPtESvCL1JrO8lozQUj1nP6d1TKtc0U8dS1jCaNRzGhrxnGthWJYdjUrYwc2ZMMx2NB8czZNk4VLPMstzXD6Q6mltVjPNAT0m1CvnDt"
var_s = var_s + "BxBXlI3PRKNzZDtjQ6cd5TQ/TSU0/r/udC0A1Ez1SUja8/QhWVavrSLfpxWNzXZR2CygmVtXXVl03Lg+BV+lV3UjeDgzEL4AXkcb6Pje5LZNDzhuLfrOX/RtT0TQbc5l"
var_s = var_s + "ENSvBi2K5xlFdUHhN1ZhJ9F59WybOU7NjWTFkvxhGT9zIIQAWYHIABFqmnABSsT0HUaNYlI1dZmjNuUDRybzvIVWyDoOc54n8Oyxm9Ta9cSUaLbbg44+b4xiO9nY/pt7"
var_s = var_s + "3u38Tuc52tpdruYxDVyUbBV+gYpu2c7PyGMKTt21cjnW6OvzO8PppUvP/Ljlt/wt/Vvn+v8V1eCdbgaa7fnMi8vyD0TnzGEJXyp/wJ3js98iXe+F3/hwGM3jeQZjTeUz"
var_s = var_s + "nmOT5bTKJyqYcbm2c5bzXpqvsWw4FUkCO473wgB8cD9/znzO14n1+D4/efcTP4fl5+WKvxbbptmqV+B/ni/68R4514AvxeTAR50B3oPNei/iBhFgfErgeR4kBIiSAAJK"
var_s = var_s + "SiC7PT5wMKIQ4fwfyHDzg2PwD4/B/jgg2PgA48AfjgB+RkeAARwAPGAA8jI4AADgAOMAAZGTyw6YbDkA7ZDaAHgxDyCxGgBw8EBBmJcS4LjAATDweBGoqjgAGP4jQ/Ac"
var_s = var_s + "jwAHBsiQex8gPH+MF7pDxxkB"
.Images(var_s)
.DrawGridLines = -1
.LinesAtRoot = -1
.GridLineStyle = 4
.AutoEdit = .F.
.ExpandOnDblClick = .F.
with .Columns
with .Add("Column")
.DisplayFilterButton = .T.
.Def(0) = .T.
.Editor.EditType = 1
endwith
with .Add("Button")
.AllowSizing = .F.
.Width = 18
.Def(2) = .T.
endwith
endwith
with .Items
h = .AddItem("parent")
.DefaultItem = h
.CellImage(0,0) = 1
.InsertItem(h,"","child")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
708
|
Is it possible to select a column instead sorting it

*** ColumnClick event - Fired after the user clicks on column's header. ***
LPARAMETERS Column
*** Column.Selected = True
with thisform.Grid1
.BeginUpdate
.Columns.Item(0).Selected = .F.
.Columns.Item(1).Selected = .F.
.Items.SelectAll
.EndUpdate
endwith
with thisform.Grid1
.BeginUpdate
.MarkSearchColumn = .F.
.ShowFocusRect = .F.
.SingleSel = .F.
.FullRowSelect = 1
.SortOnClick = 0
with .Columns
.Add("Column1")
.Add("Column2")
endwith
with .Items
.DefaultItem = .AddItem("One")
.CellValue(0,1) = "Three"
.DefaultItem = .AddItem("Two")
.CellValue(0,1) = "Four"
.SelectAll
endwith
.EndUpdate
endwith
|
|
707
|
Is it possible to display empty strings for 0 values

with thisform.Grid1
with .Columns.Add("Currency")
.FormatColumn = "dbl(value) ? currency(dbl(value)) : ``"
with .Editor
.EditType = 1
.Numeric = 1
endwith
endwith
with .Items
.AddItem(1.23)
.AddItem(2.34)
.AddItem(0)
.AddItem(10000.99)
endwith
endwith
|
|
706
|
Is it possible to display empty strings for 0 values

with thisform.Grid1
.Columns.Add("Number")
.Columns.Add("Currency").ComputedField = "%0 ? currency(%0) : ``"
with .Items
.AddItem(1.23)
.AddItem(2.34)
.AddItem(0)
.AddItem(10000.99)
endwith
endwith
|
|
705
|
How can I get the list of items as they are displayed

with thisform.Grid1
.BeginUpdate
.BackColorAlternate = RGB(240,240,240)
.Columns.Add("Names")
with .Items
.AddItem("Mantel")
.AddItem("Mechanik")
.AddItem("Motor")
.AddItem("Murks")
.AddItem("Märchen")
.AddItem("Möhren")
.AddItem("Mühle")
endwith
.Columns.Item(0).SortOrder = 1
.EndUpdate
DEBUGOUT( .GetItems(1) )
endwith
|
|
704
|
Is it possible to add new rows, as I type like in Excel

*** EditClose event - Occurs when the edit operation ends. ***
LPARAMETERS nop
with thisform.Grid1
.Items.AddItem("")
endwith
with thisform.Grid1
.BeginUpdate
.AutoEdit = .T.
.Columns.Add("Default").Editor.EditType = 1
.FullRowSelect = 0
.Items.AddItem("")
.DrawGridLines = -1
.ScrollBars = 15
.EndUpdate
endwith
|
|
703
|
Is posible to reduce the size of the picture to be shown in the column's caption

with thisform.Grid1
.BeginUpdate
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HeaderHeight = 48
.Columns.Add("DefaultSize").HTMLCaption = "Default-Size <img>pic1</img> Picture"
.Columns.Add("CustomSize").HTMLCaption = "Custom-Size <img>pic1:16</img> Picture"
.EndUpdate
endwith
|
|
702
|
How can I change the color, font, bold etc for the items/cells in the same column or for the entire column

with thisform.Grid1
.BeginUpdate
with .ConditionalFormats.Add("1")
.Bold = .T.
.ForeColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
.Columns.Add("C1")
with .Columns.Add("C2")
.HeaderBold = .T.
.HTMLCaption = "<fgcolor=FF0000>C2"
endwith
with .Items
.DefaultItem = .AddItem(10)
.CellValue(0,1) = 11
.DefaultItem = .AddItem(12)
.CellValue(0,1) = 13
endwith
.EndUpdate
endwith
|
|
701
|
How can I filter the check-boxes (method 2)

with thisform.Grid1
with .Columns.Add("Check")
with .Editor
.EditType = 19
.Option(17) = 1
endwith
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.CustomFilter = "checked||-1|||unchecked||0"
endwith
with .Items
.AddItem(.T.)
.AddItem(.T.)
.AddItem(.F.)
.AddItem(.T.)
.AddItem(.F.)
.AddItem(.T.)
.AddItem(.F.)
endwith
endwith
|